精通
英语
和
开源
,
擅长
开发
与
培训
,
胸怀四海
第一信赖
锐英源精品开源心得,转载请注明:“锐英源www.wisestudy.cn,孙老师作品,电话13803810136。”需要全文内容也请联系孙老师。
WebSocket is a web technology that provides full-duplex communication channels over a single TCP connection. A full-duplex communication is the communication system that allows simultaneous bidirectional communication. A telephone conversation is a good example of full-duplex communication where in both parties can speak and hear at the same time.
WebSocket是一种Web技术,可通过单个TCP连接提供全双工通信通道。全双工通信是允许同时双向通信的通信系统。电话交谈是全双工通信的一个很好的例子,双方可以在同一时间说话和听到。但这个技术依赖于浏览器和Web环境,不适用于原生环境。
Current web relies on HTTP for communication which is a request-reply protocol. To achieve desktop like (real-time) experience, programmers use techniques like polling, long polling and streaming. <o:p />
All of these methods use HTTP protocol to communicate with the server. Every request sent to server over HTTP contains lot of unnecessary header information describing where this request came from, where it’s heading, the user agent information, etc. This information adds a lot of overhead on bandwidth in real-time scenarios.Secondly, this is not a full-duplex communication. Which means client and server cannot send and receive message at the same time.
For example:<o:p />
A walkie-talkie communication – Wherein one must send a pre-designated command (like “Over”) to indicate end of transmission before the other party starts responding.
当前的Web依赖于HTTP进行通信,这是一种请求 - 回复协议。为了实现类似桌面(实时)体验,程序员使用轮询,长轮询和流式传输等技术。<o:p />
所有这些方法都使用HTTP协议与服务器通信。通过HTTP发送到服务器的每个请求都包含大量不必要的头信息,这些信息描述了此请求的来源、标题和用户代理信息等。这些信息在实时场景中增加了大量带宽开销。其次,这不是全双工通信。这意味着客户端和服务器无法同时发送和接收消息。
例如:<o:p />
对讲机通信 - 其中必须发送预先指定的命令(如“Over”)以指示在另一方开始响应之前的传输结束。
WebSocket is the new standard defined as a part of HTML 5 to solve two major problems of current web:
<o:p />
WebSocket是新标准,定义为HTML 5的一部分,用于解决当前Web的两个主要问题:
<o:p />
WebSocket uses its own protocol defined by IETF to communicate with the server. <o:p />
WebSocket also has an API called WebSocket API to open-close connections with server and send-receive messages.<o:p />
With WebSocket we can have a full-duplex bi-directional communication between client and server with much less overhead than that of HTTP based methods discussed above and providing much faster and much scalable web applications. <o:p />
Moreover, WebSocket can communicate over TCP port 80. This is of benefit to those environments which block non-standard internet connections through firewall. <o:p />
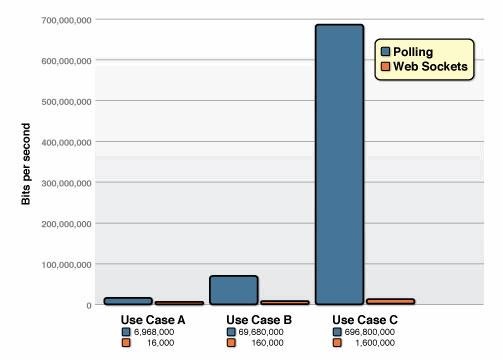
In an experiment, Websocket.org compared the performance of Ajax polling and WebSocket in detail. As a part of this experiment they created two web pages, where in one communicated with server through periodic AJAX polling and the other used WebSocket. Each of the HTTP request/response headers was around 871 bytes, whereas each of the messages in WebSocket frame had just 2 bytes.<o:p />
Here is a comparison how this affects the network throughput and latency as the load increases:<o:p />
WebSocket使用IETF定义的自己的协议与服务器通信。<o:p />
WebSocket还有一个名为WebSocket API的API,用于打开 - 关闭与服务器和发送 - 接收消息的连接。<o:p />
使用WebSocket,我们可以在客户端和服务器之间进行全双工双向通信,其开销比上面讨论的基于HTTP的方法少得多,并且提供了更快,更具伸缩性的Web应用程序。<o:p />
此外,WebSocket可以通过TCP端口80进行通信。这对那些通过防火墙阻止非标准Internet连接的环境有利。<o:p />
在一项实验中,Websocket.org详细比较了Ajax轮询和WebSocket的性能。作为该实验的一部分,他们创建了两个网页,其中一个通过定期AJAX轮询与服务器通信,另一个使用WebSocket。每个HTTP请求/响应头大约是 871个字节,而WebSocket帧中的每个消息只有 2个字节。<o:p />
以下是比较当负载增加时这会如何影响网络吞吐量和延迟:<o:p />
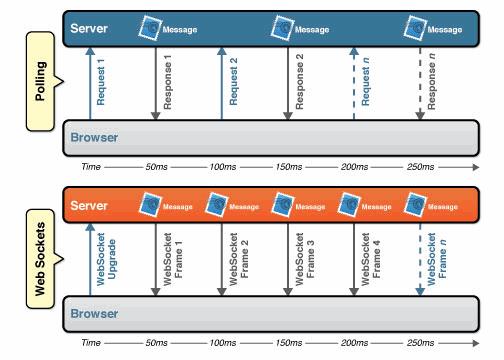
AJAX Polling:
AJAX轮询:
HTML5 WebSocket:
HTML5 WebSocket:
<o:p />

Polling vs WebSocket Network Throughput comparison

Polling vs WebSocket Latency comparison
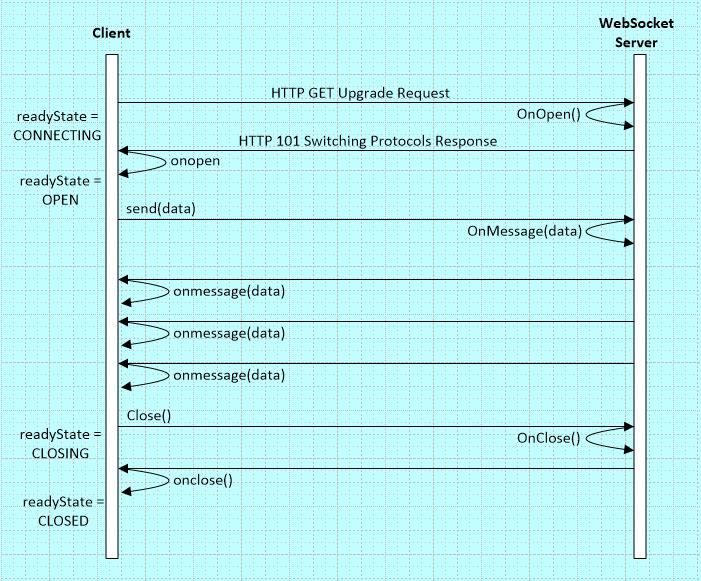
WebSocket communication works in two parts: A handshake and the data transfer.
When a WebSocket object is created by client, a handshake is exchanged between client and server. Client first sends a HTTP GET Upgrade request to the server.
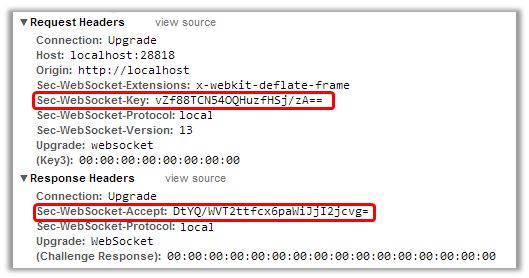
The handshake between client and server looks like this:
WebSocket通信分为两部分:握手和数据传输。
当客户端创建WebSocket对象时,在客户端和服务器之间交换握手。客户端首先向服务器发送HTTP GET升级请求。
客户端和服务器之间的握手如下所示:

As we can see in the above screenshot, browser sends “Upgrade: websocket” in the request header which indicates a protocol upgrade request. Server then upgrades protocol to WebSocket protocol which is a TCP based protocol. 正如我们在上面的屏幕截图中看到的,浏览器在请求 标头中发送“Upgrade:websocket” ,表示协议升级请求。然后,服务器将协议升级到WebSocket 协议,这是一种基于TCP的协议。
<o:p />
An important thing to note here is “sec-WebSocket-Key” and “sec-WebSocket-Accept”.
The client sends “sec-WebSocket-Key” string in header to the server. Server appends a GUID string "258EAFA5-E914-47DA-95CA-C5AB0DC85B11" to the value of “sec-WebSocket-Key” header field and sends the base64 encoded SHA-1 hash of this concatenated string to the client in response header field “sec-WebSocket-Accept”.<o:p />
Once the handshake is done, client and server can start sending messages over a single TCP connection.
这里要注意的一件重要事情是“sec-WebSocket-Key”和“sec-WebSocket-Accept”。
客户端在标头中向服务器发送“sec-WebSocket-Key”字符串。服务器将GUID字符串“258EAFA5-E914-47DA-95CA-C5AB0DC85B11”附加 到“sec-WebSocket-Key”头字段的值,并将此串联字符串的base64编码SHA-1哈希值发送到响应头字段中的客户端“ sec-WebSocket-Accept“。
握手完成后,客户端和服务器可以开始通过单个TCP连接发送消息。
W3C has a working draft of WebSocket API on w3c.org

$(document).ready(function () {
if ("WebSocket" in window) {
console.log('WebSocket is supported by your browser.');
var serviceUrl = 'ws://localhost:2020/';
var protocol = 'Chat-1.0';
var socket = new WebSocket(serviceUrl, protocol);
socket.onopen = function () {
console.log('Connection Established!');
};
socket.onclose = function () {
console.log('Connection Closed!');
};
socket.onerror = function (error) {
console.log('Error Occured: ' + error);
};
socket.onmessage = function (e) {
if (typeof e.data === "string") {
console.log('String message received: ' + e.data);
}
else if (e.data instanceof ArrayBuffer) {
console.log('ArrayBuffer received: ' + e.data);
}
else if (e.data instanceof Blob) {
console.log('Blob received: ' + e.data);
}
};
socket.send("Hello WebSocket!");
socket.close();
}
});
There are several options available for various server side technologies for WebSocket server implementation. Some of the popular WebSocket server implementations for some of the widely used technologies are listed below:WebSocket服务器实现的各种服务器端技术有多种选择。下面列出了一些广泛使用的技术的一些流行的WebSocket服务器实现:
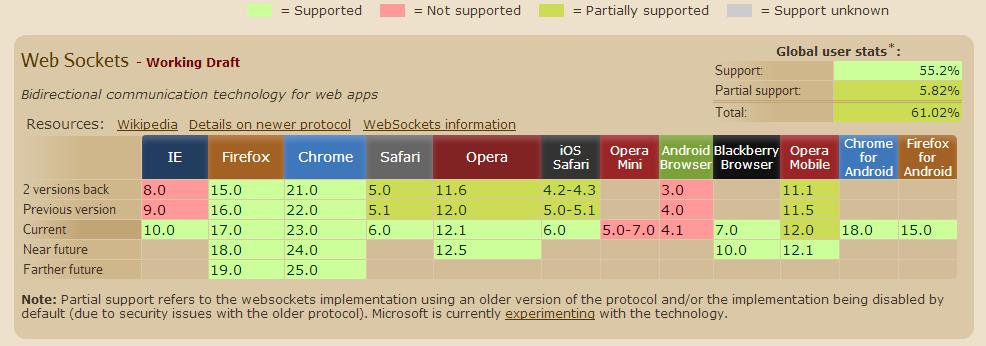
Browser Support 浏览器支持