
精通
英语
和
开源
,
擅长
开发
与
培训
,
胸怀四海
第一信赖
锐英源精品开源心得,转载请注明:“锐英源www.wisestudy.cn,孙老师作品,电话13803810136。”需要全文内容也请联系孙老师。
ASP.NET MVC框架允许建立一个Web应用程序 ,这样的程序由三个角色组成:模型,视图和控制器。视图可以多种方式实现。ASP.NET MVC 3内流行的视图引擎框架有Razor引擎和Web窗体视图引擎(ASPX)。除此之外,可以使用jQuery的方法访问控制器来实现一个视图。本文演示了MVC应用程序中所有这些实现视图的办法。
首先,让我们创建一个MVC应用程序且开发出模型和控制器部分。创建一个空的MVC3的应用程序。 “视图引擎里”设置为ASPX

创建出来的新项目将有以下文件夹结构:

为了创建模型,在“Model“文件夹中添加下面的类:
Product.cs
public class Product
{
public string ProductID { get; set; }
public string ProductName { get; set; }
public int Quantity { get; set; }
public decimal Price { get; set; }
}
为了创建一个控制器的方法,用鼠标右键单击“Controler”文件夹,然后选择“ 添加“ - >”控制器“。控制器命名为ProductController。

ProductController包含动作方法Index,如下所示:
public class ProductController : Controller
{
//
// GET: /Product/
public ActionResult Index()
{
return View();
}
}
默认情况下,控制器类中的每个方法都返回 ActionResult。ActionResult是控制器的方法的返回类型,也被称为动作结果。ActionResult封装动作方法的结果,并用于实现框架级别的操作,这个实现代表了动作方法。 让我们修改动作方法,以便返回一个Product列表,Product在模型中使用:
public ActionResult ProductList()
{
List<Product> productLst = new List<Product>{
new Product{ProductID="P01",ProductName="Pen",Quantity=10,Price=12},
new Product{ProductID="P02",ProductName="Copy",Quantity=12,Price=20},
new Product{ProductID="P03",ProductName="Pencil",Quantity=15,Price=22},
new Product{ProductID="P04",ProductName="Eraser",Quantity=20,Price=27}
};
return View();
}
一旦我们完成控制器的实现,我们已经准备好路由结果到某些视图界面上。在此之前,我们需要了解MVC框架的路由结构。 注:要想编译通过,需要在这个控制类源文件前面加上对模型命名空间的导入,如下代码: using MvcApplication1.Models; 例子里对应的代码是: using MVC_ASPX.Models;
在每一个MVC应用程序内,动作方法和路由系统协调工作。MVC是通过使用在global.asax.cs文件内的一组约定来实现此协调功能,这个约定被定义为路由模式。这些模式把控制器和动作方法连接到HTTP请求上。当一个HTTP请求进入路由系统时,模式决定哪一个控制器应提供数据给哪个视图(如果有的话)。 global.asax.cs定义了默认路由模式,{控制器} / {动作} / {id}的,如下所示:
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
In our example, the controller name is “Product” and the action name is “ProductList”. Our controller or action method doesn’t have any parameters. So the URL for routing the result should be “Product/ProductList”. 在我们的例子中,控制器的名称是“ Product “,动作名称是” ProductList “。我们的控制器或动作方法没有任何参数。因此,URL路由的结果应该是“Product/ProductList”。
由于模型和控制器已实现,现在是时候实现视图。构造项目。用鼠标右键单击控制器的方法(注意是代码文件里的方法),并选择“Add View”菜单:
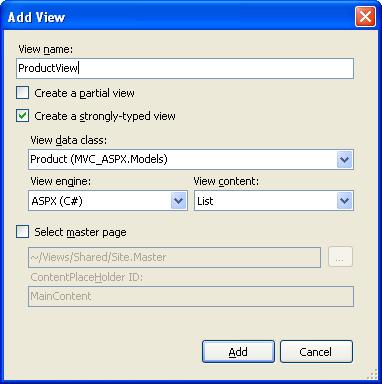
 让我们的视图名称为“ ProductView “。勾选“创建强类型视图”。从视图数据分类下拉框中选择Product模型 。在添加视图之前,不要忘了构造项目。否则,视图数据类不会被生成。
注:这里“视图数据分类下拉框”里可能没模型可选择,要注意前期的操作。代码没有加上导入模型的命名空间,没有编译通过,就强制添加视图造成的。
“视图引擎”里选择 ASPX(C#) 。“视图内容”里选择“List”。
让我们的视图名称为“ ProductView “。勾选“创建强类型视图”。从视图数据分类下拉框中选择Product模型 。在添加视图之前,不要忘了构造项目。否则,视图数据类不会被生成。
注:这里“视图数据分类下拉框”里可能没模型可选择,要注意前期的操作。代码没有加上导入模型的命名空间,没有编译通过,就强制添加视图造成的。
“视图引擎”里选择 ASPX(C#) 。“视图内容”里选择“List”。
 注:此图和实际操作有所差异,下面是我用VS2010操作的截图:
注:此图和实际操作有所差异,下面是我用VS2010操作的截图:
 通过此屏幕,ASP.NET MVC框架可以帮助我们实现经典的MVC设计模式。我们以“视图数据类”把模型传递给有关视图。此外,我们有机会操作对“视图引擎”进行选择,进而让控制器方法返回的结果得到渲染显示。另外我们可以在“视图内容”框提名视图的代表结构(List,详细信息等)。
单击“添加”,添加视图。
会以控制器的名称(Product)将创建一个新的文件夹,且视图文件(“ ProductView.aspx “)将被同时添加。
通过此屏幕,ASP.NET MVC框架可以帮助我们实现经典的MVC设计模式。我们以“视图数据类”把模型传递给有关视图。此外,我们有机会操作对“视图引擎”进行选择,进而让控制器方法返回的结果得到渲染显示。另外我们可以在“视图内容”框提名视图的代表结构(List,详细信息等)。
单击“添加”,添加视图。
会以控制器的名称(Product)将创建一个新的文件夹,且视图文件(“ ProductView.aspx “)将被同时添加。

修改控制器的方法来为新创建的视图“ ProductView.aspx “提供数据。
public ActionResult ProductList()
{
List<Product> productLst = new List<Product>{
new Product{ProductID="P01",ProductName="Pen",Quantity=10,Price=12},
new Product{ProductID="P02",ProductName="Copy",Quantity=12,Price=20},
new Product{ProductID="P03",ProductName="Pencil",Quantity=15,Price=22},
new Product{ProductID="P04",ProductName="Eraser",Quantity=20,Price=27}
};
return View("ProductView", productLst);
}
打开视图文件“ ProductView.aspx “。因为我们让ASPX引擎负责渲染视图,用ASP.NET现有的ASPX标记语法来开发布局,即使用<%=%>块:

现在,我们正在做的是视图实现,开发一个锚页面和通过它的路由逻辑访问视图,也是水到渠成的事。在根目录下创建一个命名为“ Default.aspx “的“aspx”的页面,并通过它访问视图。本页面需要和正常的ASPX页面不同的方式来处理。为了实现MVC框架的行为,页面需要由一个特殊的HttpHandler 即MvcHttpHandler来处理。 页面加载事件中添加以下代码:
public partial class _Default : Page
{
public void Page_Load(object sender, System.EventArgs e)
{
HttpContext.Current.RewritePath(Request.ApplicationPath);
IHttpHandler httpHandler = new MvcHttpHandler();
httpHandler.ProcessRequest(HttpContext.Current);
}
}
注1:没上面加载的代码,好象也能切换到MVC的视图里。
注2:直接加代码,有提示编译错误:
错误CS0246: 未能找到类型或命名空间名称“MvcHttpHandler”(是否缺少 using 指令或程序集引用)
加上导入命名空间:
using System.Web.Mvc;
上面问题解决。
在Global.asax文件中定义的每个路由模式(“{控制器} / {行动} / {id}的”),为Product视图页面服务的路由URL 是“Product/ProductList”。
向default.aspx页面添加链接,以使用它的路由结构来访问视图,示例如下:
同时从“ System.Web.Mvc.ViewPage “命名空间继承页面。

注:在设置了Inherits后,编译运行时出错:
分析器错误
说明: 在分析向此请求提供服务所需资源时出错。请检查下列特定分析错误详细信息并适当地修改源文件。
分析器错误消息: 类型“System.Web.Mvc.ViewPage”不明确: 它可能来自程序集“C:\WINDOWS\Microsoft.Net\assembly\GAC_MSIL\System.Web.Mvc\v4.0_3.0.0.0__31bf3856ad364e35\System.Web.Mvc.dll”或程序集“E:\vc.tmp\MvcApplication1\MvcApplication1\bin\MvcApplication1.DLL”。请在类型名称中显式指定程序集。
源错误:
行 1:? <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="System.Web.Mvc.ViewPage" %>
行 2:?
行 3:? <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
|
源文件: /default.aspx 行: 1 Set “default.aspx” as the startup page and run the application. 原因:在添加Default.aspx时,有个design文件,里面自动生成了ViewPage类,这个类和mvc的类冲突了,删除design文件,则运行没有问题。 设置“ default.aspx “作为启动页面,并运行应用程序。

Click the link in order to view the product list rendered by the ASPX View engine. 点击链接以查看ASPX视图引擎所提供的产品清单。
