
精通
英语
和
开源
,
擅长
开发
与
培训
,
胸怀四海
第一信赖
锐英源精品开源心得,转载请注明:“锐英源www.wisestudy.cn,孙老师作品,电话13803810136。”需要全文内容也请联系孙老师。

WTF - yet another color picker control? Yes! WTF——另一个颜色选择器控件?是的!
For the latest version of our Desktop CMS "Zeta Producer Desktop 8", I was in need to allow the user selecting colors.
对于最新版本的桌面CMS系统“Zeta Producer Desktop 8”来说,我需要允许用户选择颜色的功能。
The reason why I decided to develop my own color picker was that after having used some other color picker controls in the past, none of them finally matched 100% of my needs. So I ended up developing my very own version (nearly) from scratch. 我决定开发自己的颜色选择器的理由是:在使用其他颜色选择器控件之后,没有一个能100%的符合我的要求。所以我最终决定从零开始开发自己的版本。
Therefore my color picker probably does not fit 100% for your requirements. But at least if I can give you a basis that you can build on and extend, I am already very happy! 因此,我的颜色选择器可能不是100%符合您的需求。但至少我可以给你一个建立或者扩展的基础,我已经很高兴了!
The color picker comes either as a stand-alone form to show, or it comes as a control to embed into your own forms. The example included also contains property grid editor to allow for in-place editing of colors in a standard PropertyGrid control. 这个颜色选择器无论是作为一个独立的形式展示,还是作为一个控件嵌入到你的表单中都可以。这个例子中还包含了网格属性编辑器,它允许在一个标准的PropertyGrid控件中直接编辑颜色。
Basically, I wanted to have a great looking control and also a reasonably understandable code behind (i.e. no quickly hacked together features). I really hope I have achieved these goals. 实际上,我想要一个漂亮的控件并且能够合理理解代码(即不是一个临时的属性程序)。我真的希望我能够达到这些目标。
The Zeta Color Editor library comes with English and German translations. It is easy to add your own, especially if you use a tool like this one. 颜色编辑器的库里附带了英语和德语翻译,如果你使用这样的工具,会很容易添加自己的东西。
The following features are included. 以下功能也都包括在内。
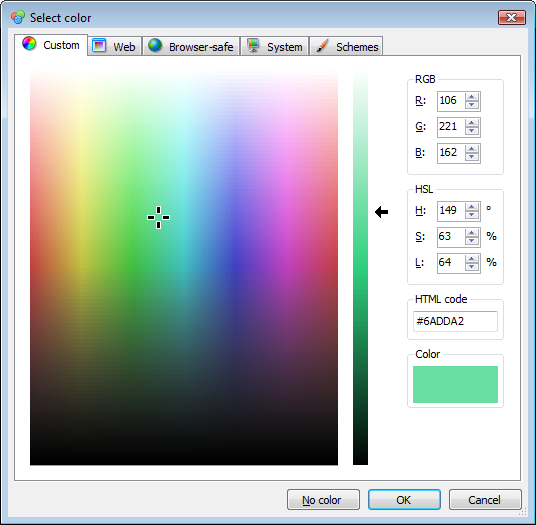
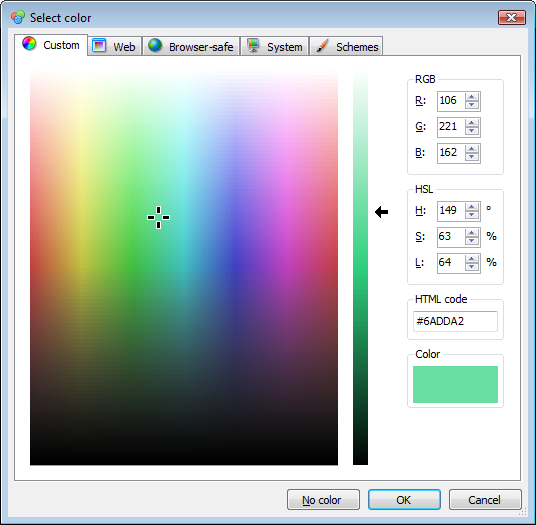
The first tab in the form/control. 窗体/控件的第一个选项卡。

Allows your users to select a color from a color palette by dragging the two cursors (cross and arrow), directly entering in RGB or HSL color space or entering the HTML color code.
允许用户通过拖动两个光标(交叉和箭头),在RGB或HSL颜色空间中直接输入或从调色板中输入HTML颜色代码选择颜色。
This is the second tab in the form/control. 窗体/控件的第二个选项卡。
Shows named colors and lets the user select one of them. 显示命名的颜色并让用户选择其中之一。
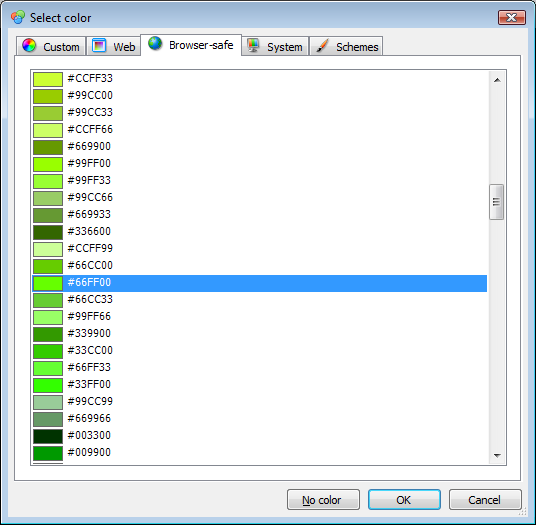
This is the third tab in the form/control. 窗体/控件的第三个选项卡

Allows the user to select browser-safe colors. 允许用户选择浏览器的颜色。
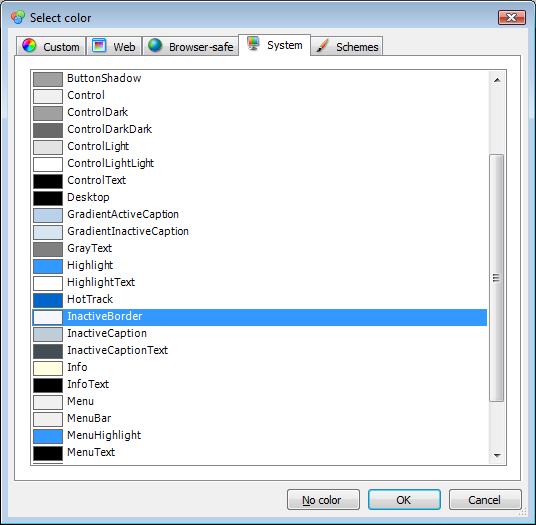
The fourth tab in the form/control. 窗体/控件的第四个选项卡。

Shows all system-known named colors for the different UI elements of Windows. 显示所有不同UI元素的windows窗口的系统颜色。
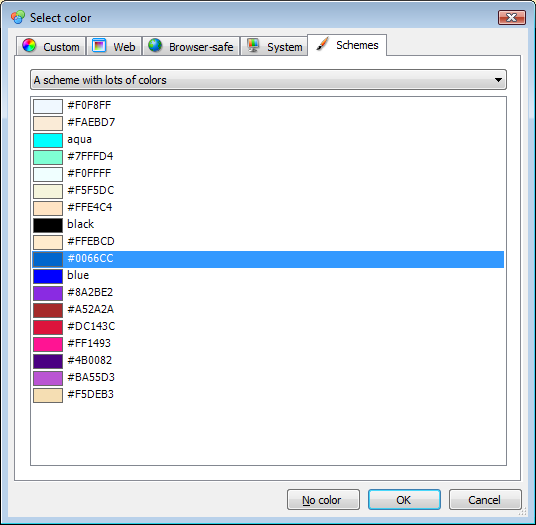
This is the fifth and last tab in the form/control. 窗体/控件的第五个也是最后一个选项卡。

With the concept of schemes, you as the developer are able to provide an arbitrary number of additional lists of colors (the so called "schemes") to the Zeta Color Editor library. 以方案的观念来说,你作为开发人员要能够在颜色编辑库中,提供任意数量的额外颜色列表(所谓的“方案”)。
Inside our Zeta Producer application, we have a number of different layouts, each of which has its own custom palette. With the help of schemes, we enable the users to select from the different palettes of the different layouts. 在我们Zeta内部应用程序中,我们有许多不同的布局,每一个都有自己的定制调色板。在方案的帮助下,我们使用户能够从不同布局的不同的调色板中进行选择。
So the scheme concept allows you to flexibly extend the color picker. 所以方案可以让你灵活的扩展颜色选择器。
The download above contains the library as well as a small example project: 上面的下载中包含库以及一个小例子项目:
The example project shows you how to easily integrate the library into your own projects. 实例项目向您展示了如何轻松地将库集成到自己的项目中。
For example, the following code is the complete content of the Click handler of the example project: 例如,下面的代码是示例项目的单击事件处理的完整内容:
private void launchColorEditorButton_Click( object sender, EventArgs e )
{
using ( var form = new ColorEditorForm() )
{
// Must set the extender _first_, since it helps in lookup
// of the selected color.
form.ExternalColorEditorInformationProvider = new ExternalTestProvider();
form.SelectedColor = colorPanel.BackColor;
if ( form.ShowDialog( this ) == DialogResult.OK )
{
colorPanel.BackColor = form.SelectedColor;
}
}
}
Simply create an instance of the ColorEditorForm, passing initial properties and an (optional) provider for the color schemes and call the ShowDialog method.
通过初始属性和(可选)提供的配色方案,并调用ShowDialog方法,简单地创建了一个ColorEditorForm的实例。
If the form was closed with the "OK" or the "No color" button, the ShowDialog method returns DialogResult.OK. Read the SelectedColor property of the form to retrieve the color. 如果表单用“OK”或“无颜色”按钮被关闭,ShowDialog方法返回DialogResult.OK。读取表单中选定颜色的属性来检索颜色。