
精通
英语
和
开源
,
擅长
开发
与
培训
,
胸怀四海
第一信赖
锐英源精品开源心得,转载请注明:“锐英源www.wisestudy.cn,孙老师作品,电话13803810136。需要全文内容也请联系孙老师。
I wanted to create Custom windows forms in C#. Before working on this code, I started to find any code that could help me to create custom windows forms in C# on the internet. But unfortunately, I couldn't find any simple and useful code. I found some code but they all are complicated. When I started working on solving this problem, I thought to:
我想在C#中创建自定义窗体。在开始使用这段代码之前,我开始在互联网上找到任何可以帮助我用C#创建自定义窗体的代码。但不幸的是,我找不到任何简单有用的代码。我发现了一些代码,但它们都很复杂。当我开始解决这个问题时,我想:
And it works perfectly.
You require Visual Studio Professional 2013 or higher version and .NET framework 4.5 or higher to open the project.
而且效果很好。
您需要Visual Studio Professional 2013或更高版本以及.NET Framework 4.5或更高版本才能打开项目。

Perform following all Steps correctly to create custom windows forms.
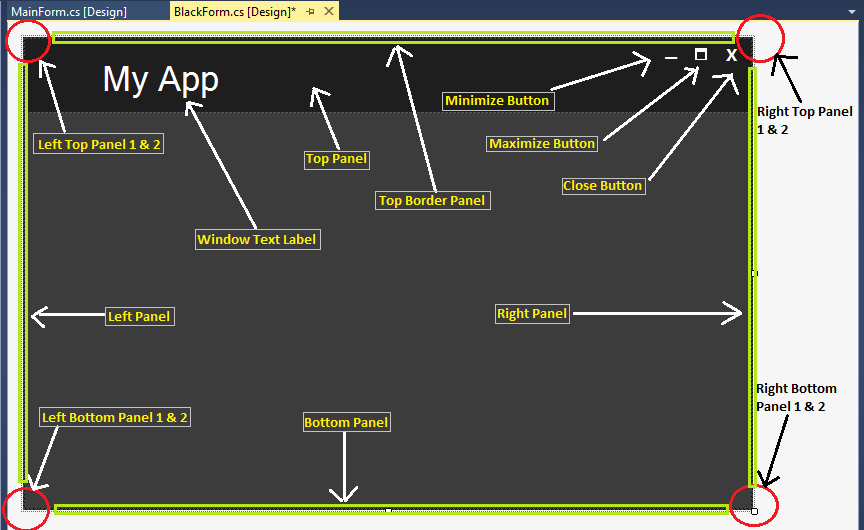
We can also create extended advanced forms using only panels.(see above images,image 1 & 2)
Download the source code to view code for those forms.
See above image for better understanding of resizing our customized form and BlackForm.cs in file.
正确执行所有步骤以创建自定义窗体。
我们还可以仅使用面板创建扩展的高级表单。(参见上图,图1和图2)
下载源代码以查看这些表单的代码。
请参阅上面的图片,以便更好地理解调整文件中自定义表单和BlackForm.cs的大小。
In this article we will create Blue colored resizable custom windows form, change colors of panels and buttons as you wish. You can use Custom Controls to design a form. Dont have Custom Controls?
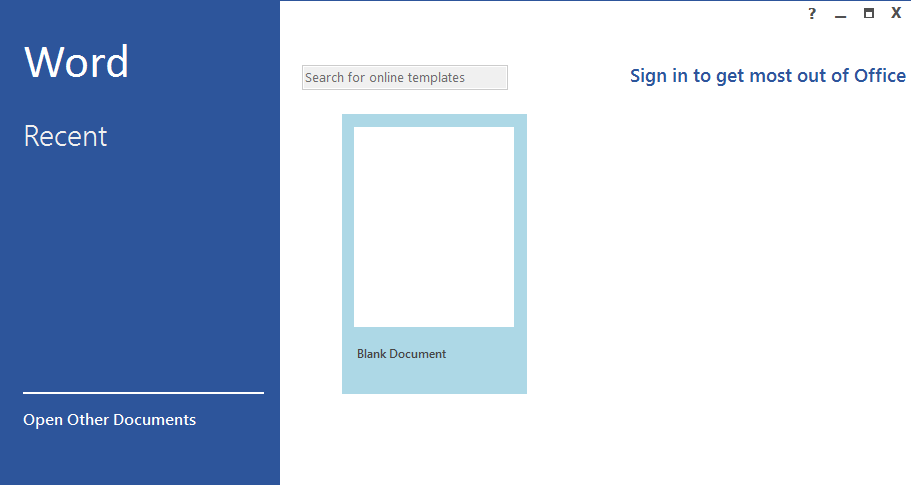
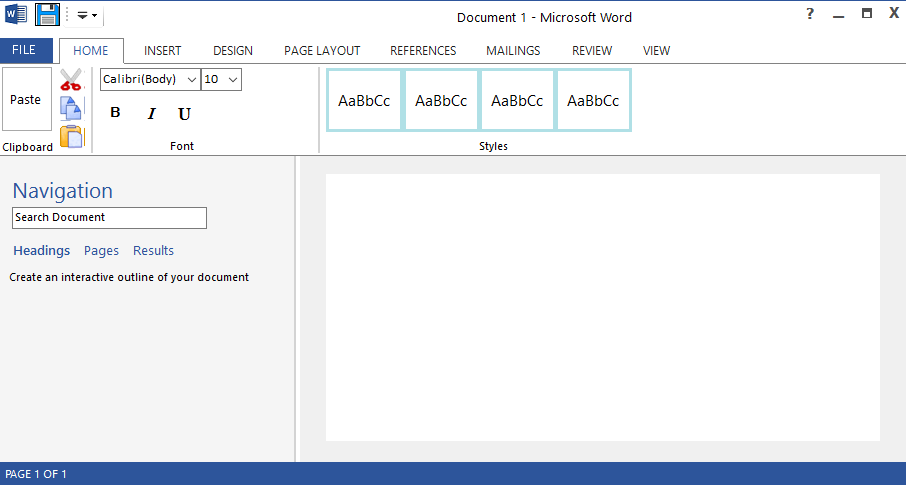
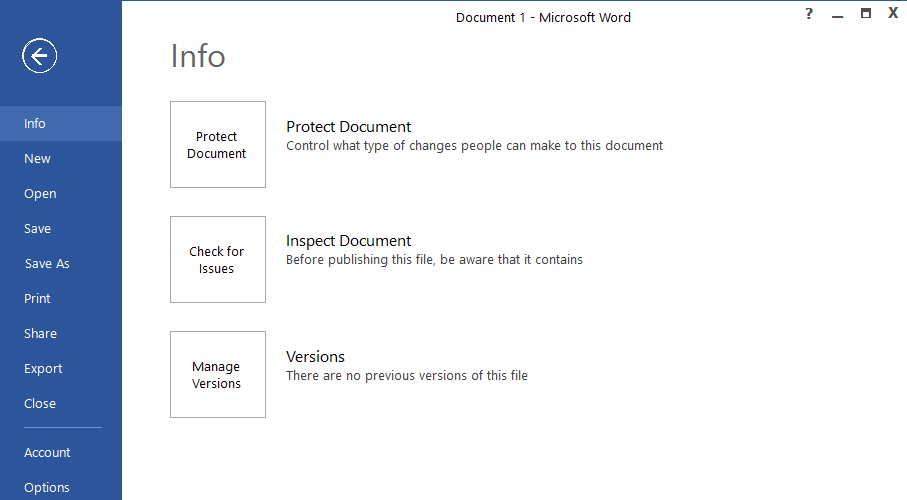
Using following procedure you can also design Microsoft Office 2013 UI for any of your winform application such as Word, PowerPoint, Excel etc. Like following word screenshots.
Download the Download Office_Word_PP_Excel.zip file to view the UI code for Word, PowerPoint, Excel, DarkWord.
在本文中,我们将创建蓝色可调整大小的自定义窗体,根据需要更改面板和按钮的颜色。您可以使用自定义控件来设计表单。没有自定义控件?
使用以下过程,您还可以为任何winform应用程序(如Word,PowerPoint,Excel等)设计Microsoft Office 2013 UI。如下面的单词屏幕截图。
下载下载Office_Word_PP_Excel.zip文件以查看Word,PowerPoint,Excel,DarkWord的UI代码。



| ControlBox | false |
| BackColor | 30,60,150 |
| FormBorderStyle | None |
| Size | 684,461 |
To Add icon you can add again a panel/picturebox/toolstrip and set background image to it used as a window icon.要添加图标,您可以再次添加面板/图片框/工具条,并将背景图像设置为用作窗口图标。
using System;
using System.Collections.Generic;
using System.Text;
using System.Drawing;
using System.Data;
using System.Windows.Forms;
namespace CustomWindowsForm
{
public class ButtonZ : System.Windows.Forms.Button
{
Color clr1;
private Color color = Color.Teal;
private Color m_hovercolor = Color.FromArgb(0, 0, 140);
private Color clickcolor = Color.FromArgb(160, 180, 200);
private int textX = 6;
private int textY = -20;
private String text = "_";
public String DisplayText
{
get { return text; }
set { text = value; Invalidate(); }
}
public Color BZBackColor
{
get { return color; }
set { color = value; Invalidate(); }
}
public Color MouseHoverColor
{
get { return m_hovercolor; }
set { m_hovercolor = value; Invalidate(); }
}
public Color MouseClickColor1
{
get { return clickcolor; }
set { clickcolor = value; Invalidate(); }
}
public int TextLocation_X
{
get { return textX; }
set { textX = value; Invalidate(); }
}
public int TextLocation_Y
{
get { return textY; }
set { textY = value; Invalidate(); }
}
public ButtonZ()
{
this.Size = new System.Drawing.Size(31, 24);
this.ForeColor = Color.White;
this.FlatStyle = System.Windows.Forms.FlatStyle.Flat;
this.Font = new System.Drawing.Font("Microsoft YaHei UI", 20.25F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(0)));
this.Text = "_";
text = this.Text;
}
//method mouse enter
protected override void OnMouseEnter(EventArgs e)
{
base.OnMouseEnter(e);
clr1 = color;
color = m_hovercolor;
}
//method mouse leave
protected override void OnMouseLeave(EventArgs e)
{
base.OnMouseLeave(e);
color = clr1;
}
protected override void OnMouseDown(MouseEventArgs mevent)
{
base.OnMouseDown(mevent);
color = clickcolor;
}
protected override void OnMouseUp(MouseEventArgs mevent)
{
base.OnMouseUp(mevent);
color = clr1;
}
protected override void OnPaint(PaintEventArgs pe)
{
base.OnPaint(pe);
text = this.Text;
if (textX == 100 && textY == 25)
{
textX = ((this.Width) / 3) + 10;
textY = (this.Height / 2) - 1;
}
Point p = new Point(textX, textY);
pe.Graphics.FillRectangle(new SolidBrush(color), ClientRectangle);
pe.Graphics.DrawString(text, this.Font, new SolidBrush(this.ForeColor), p);
}
}
}
This code is for to create our maximize & restore down button when form is maximized.
此代码用于在窗体最大化时创建最大化和恢复按钮。
using System;
using System.Collections.Generic;
using System.Text;
using System.Drawing;
using System.Data;
using System.Windows.Forms;
namespace CustomWindowsForm
{
public class MinMaxButton : System.Windows.Forms.Button
{
Color clr1;
private Color color = Color.Gray;
private Color m_hovercolor = Color.FromArgb(180, 200, 240);
private Color clickcolor = Color.FromArgb(160, 180, 200);
private int textX = 6;
private int textY = -20;
private String text = "_";
public enum CustomFormState
{
Normal,
Maximize
}
CustomFormState _customFormState;
public CustomFormState CFormState
{
get { return _customFormState; }
set { _customFormState = value; Invalidate(); }
}
public String DisplayText
{
get { return text; }
set { text = value; Invalidate(); }
}
public Color BZBackColor
{
get { return color; }
set { color = value; Invalidate(); }
}
public Color MouseHoverColor
{
get { return m_hovercolor; }
set { m_hovercolor = value; Invalidate(); }
}
public Color MouseClickColor1
{
get { return clickcolor; }
set { clickcolor = value; Invalidate(); }
}
public int TextLocation_X
{
get { return textX; }
set { textX = value; Invalidate(); }
}
public int TextLocation_Y
{
get { return textY; }
set { textY = value; Invalidate(); }
}
public MinMaxButton()
{
this.Size = new System.Drawing.Size(31, 24);
this.ForeColor = Color.White;
this.FlatStyle = System.Windows.Forms.FlatStyle.Flat;
this.Text = "_";
text = this.Text;
}
//method mouse enter
protected override void OnMouseEnter(EventArgs e)
{
base.OnMouseEnter(e);
clr1 = color;
color = m_hovercolor;
}
//method mouse leave
protected override void OnMouseLeave(EventArgs e)
{
base.OnMouseLeave(e);
color = clr1;
}
protected override void OnMouseDown(MouseEventArgs mevent)
{
base.OnMouseDown(mevent);
color = clickcolor;
}
protected override void OnMouseUp(MouseEventArgs mevent)
{
base.OnMouseUp(mevent);
color = clr1;
}
protected override void OnPaint(PaintEventArgs pe)
{
base.OnPaint(pe);
switch (_customFormState)
{
case CustomFormState.Normal:
pe.Graphics.FillRectangle(new SolidBrush(color), ClientRectangle);
//draw and fill thw rectangles of maximized window
for (int i = 0; i < 2; i++)
{
pe.Graphics.DrawRectangle(new Pen(this.ForeColor), textX + i + 1, textY, 10, 10);
pe.Graphics.FillRectangle(new SolidBrush(this.ForeColor), textX + 1, textY - 1, 12, 4);
}
break;
case CustomFormState.Maximize:
pe.Graphics.FillRectangle(new SolidBrush(color), ClientRectangle);
//draw and fill thw rectangles of maximized window
for (int i = 0; i < 2; i++)
{
pe.Graphics.DrawRectangle(new Pen(this.ForeColor), textX + 5, textY, 8, 8);
pe.Graphics.FillRectangle(new SolidBrush(this.ForeColor), textX + 5, textY - 1, 9, 4);
pe.Graphics.DrawRectangle(new Pen(this.ForeColor), textX + 2, textY + 5, 8, 8);
pe.Graphics.FillRectangle(new SolidBrush(this.ForeColor), textX + 2, textY + 4, 9, 4);
}
break;
}
}
}
}
Run your Form and exit it. For to create controls of above code for drag & drop components.
运行您的表单并退出它。用于为拖放组件创建上述代码的控件。
| Name | TopBorderPanel |
| BackColor | 10,20,50 |
| Cursor | SizeNS |
| Dock | Top |
| Size | 684,2 |
| Name | TopPanel |
| BackColor | 20,40,80 |
| Cursor | Default |
| Dock | Top |
| Size | 680,35 |
| Name | LeftPanel |
| BackColor | 10,20,50 |
| Cursor | SizeWE |
| Dock | Left |
| Size | 2,459 |
| Name | RightPanel |
| BackColor | 10,20,50 |
| Cursor | SizeWE |
| Dock | Right |
| Size | 2,459 |
| Name | BottomPanel |
| BackColor | 10,20,50 |
| Cursor | SizeNS |
| Dock | Bottom |
| Size | 680,2 |
| Name | _CloseButton |
| Anchor | Top,Right |
| BZBackColor | 20,40,80 |
| DisplayText | X |
| Font | Microsoft YaHei UI, 11.25pt, style=Bold |
| ForeColor | White |
| Location | 639,3 |
| MouseClickColor1 | 150,0,0 |
| MouseHoverColor | 40,80,180 |
| Size | 35,25 |
| Text | X |
| TextLocation_X | 10 |
| TextLocation_Y | 4 |
| ToolTip on toolTip1 | Close |
Adjust button location as you wish.根据需要调整按钮位置。
| Name | _MinButton |
| Anchor | Top,Right |
| BZBackColor | 20,40,80 |
| DisplayText | _ |
| Font | Microsoft YaHei UI, 18pt, style=Bold |
| ForeColor | White |
| Location | 569,3 |
| MouseClickColor1 | 10,20,60 |
| MouseHoverColor | 40,80,180 |
| Size | 35,25 |
| Text | _ |
| TextLocation_X | 8 |
| TextLocation_Y | -14 |
| ToolTip on toolTip1 | Minimize |
| Name | _MaxButton |
| Anchor | Top,Right |
| BZBackColor | 20,40,80 |
| CFormState | Normal |
| ForeColor | White |
| Location | 604,3 |
| MouseClickColor1 | 10,20,60 |
| MouseHoverColor | 40,80,180 |
| Size | 35,25 |
| TextLocation_X | 11 |
| TextLocation_Y | 8 |
| ToolTip on toolTip1 | Maximize |
For text of our custom for, you can add Label and use it as a text of a form.
Add following variables to code of Form1 globally:将以下变量全局添加到Form1的代码中:
bool isTopPanelDragged = false;
bool isLeftPanelDragged = false;
bool isRightPanelDragged = false;
bool isBottomPanelDragged = false;
bool isTopBorderPanelDragged = false;
bool isWindowMaximized = false;
Point offset;
Size _normalWindowSize;
Point _normalWindowLocation = Point.Empty;
Now add Events to Panels and Buttons in Events Box. MouseDown, MouseMove & MouseUp events to Panels.现在将事件添加到事件框中的面板和按钮。MouseDown,MouseMove和MouseUp事件到Panels。
Once you added all above events to all components then replace your Form1.cs code with following code. Just make changes in classes, namespaces etc. Download the source code for view simple blue colored custom form.将所有上述事件添加到所有组件后,请使用以下代码替换Form1.cs代码。只需在类,名称空间等方面进行更改。下载源代码以查看简单的蓝色自定义表单。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace CustomWindowsForm
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
bool isTopPanelDragged = false;
bool isLeftPanelDragged = false;
bool isRightPanelDragged = false;
bool isBottomPanelDragged = false;
bool isTopBorderPanelDragged = false;
bool isWindowMaximized = false;
Point offset;
Size _normalWindowSize;
Point _normalWindowLocation = Point.Empty;
//**********************************************************************
//top border panel
private void TopBorderPanel_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
isTopBorderPanelDragged = true;
}
else
{
isTopBorderPanelDragged = false;
}
}
private void TopBorderPanel_MouseMove(object sender, MouseEventArgs e)
{
if (e.Y < this.Location.Y)
{
if (isTopBorderPanelDragged)
{
if (this.Height < 50)
{
this.Height = 50;
isTopBorderPanelDragged = false;
}
else
{
this.Location = new Point(this.Location.X, this.Location.Y + e.Y);
this.Height = this.Height - e.Y;
}
}
}
}
private void TopBorderPanel_MouseUp(object sender, MouseEventArgs e)
{
isTopBorderPanelDragged = false;
}
//**********************************************************************
//top panel
private void TopPanel_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
isTopPanelDragged = true;
Point pointStartPosition = this.PointToScreen(new Point(e.X, e.Y));
offset = new Point();
offset.X = this.Location.X - pointStartPosition.X;
offset.Y = this.Location.Y - pointStartPosition.Y;
}
else
{
isTopPanelDragged = false;
}
if (e.Clicks == 2)
{
isTopPanelDragged = false;
_MaxButton_Click(sender, e);
}
}
private void TopPanel_MouseMove(object sender, MouseEventArgs e)
{
if (isTopPanelDragged)
{
Point newPoint = TopPanel.PointToScreen(new Point(e.X, e.Y));
newPoint.Offset(offset);
this.Location = newPoint;
if (this.Location.X > 2 || this.Location.Y > 2)
{
if (this.WindowState == FormWindowState.Maximized)
{
this.Location = _normalWindowLocation;
this.Size = _normalWindowSize;
toolTip1.SetToolTip(_MaxButton, "Maximize");
_MaxButton.CFormState = MinMaxButton.CustomFormState.Normal;
isWindowMaximized = false;
}
}
}
}
private void TopPanel_MouseUp(object sender, MouseEventArgs e)
{
isTopPanelDragged = false;
if (this.Location.Y <= 5)
{
if (!isWindowMaximized)
{
_normalWindowSize = this.Size;
_normalWindowLocation = this.Location;
Rectangle rect = Screen.PrimaryScreen.WorkingArea;
this.Location = new Point(0, 0);
this.Size = new System.Drawing.Size(rect.Width, rect.Height);
toolTip1.SetToolTip(_MaxButton, "Restore Down");
_MaxButton.CFormState = MinMaxButton.CustomFormState.Maximize;
isWindowMaximized = true;
}
}
}
//**********************************************************************
//left panel
private void LeftPanel_MouseDown(object sender, MouseEventArgs e)
{
if (this.Location.X <= 0 || e.X < 0)
{
isLeftPanelDragged = false;
this.Location = new Point(10, this.Location.Y);
}
else
{
if (e.Button == MouseButtons.Left)
{
isLeftPanelDragged = true;
}
else
{
isLeftPanelDragged = false;
}
}
}
private void LeftPanel_MouseMove(object sender, MouseEventArgs e)
{
if (e.X < this.Location.X)
{
if (isLeftPanelDragged)
{
if (this.Width < 100)
{
this.Width = 100;
isLeftPanelDragged = false;
}
else
{
this.Location = new Point(this.Location.X + e.X, this.Location.Y);
this.Width = this.Width - e.X;
}
}
}
}
private void LeftPanel_MouseUp(object sender, MouseEventArgs e)
{
isLeftPanelDragged = false;
}
//**********************************************************************
//right panel
private void RightPanel_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
isRightPanelDragged = true;
}
else
{
isRightPanelDragged = false;
}
}
private void RightPanel_MouseMove(object sender, MouseEventArgs e)
{
if (isRightPanelDragged)
{
if (this.Width < 100)
{
this.Width = 100;
isRightPanelDragged = false;
}
else
{
this.Width = this.Width + e.X;
}
}
}
private void RightPanel_MouseUp(object sender, MouseEventArgs e)
{
isRightPanelDragged = false;
}
//**********************************************************************
//bottom panel
private void BottomPanel_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
isBottomPanelDragged = true;
}
else
{
isBottomPanelDragged = false;
}
}
private void BottomPanel_MouseMove(object sender, MouseEventArgs e)
{
if (isBottomPanelDragged)
{
if (this.Height < 50)
{
this.Height = 50;
isBottomPanelDragged = false;
}
else
{
this.Height = this.Height + e.Y;
}
}
}
private void BottomPanel_MouseUp(object sender, MouseEventArgs e)
{
isBottomPanelDragged = false;
}
//**********************************************************************
//actions for close,min,max buttons
private void _CloseButton_Click(object sender, EventArgs e)
{
this.Close();
}
private void _MaxButton_Click(object sender, EventArgs e)
{
if (isWindowMaximized)
{
this.Location = _normalWindowLocation;
this.Size = _normalWindowSize;
toolTip1.SetToolTip(_MaxButton, "Maximize");
_MaxButton.CFormState = MinMaxButton.CustomFormState.Normal;
isWindowMaximized = false;
}
else
{
_normalWindowSize = this.Size;
_normalWindowLocation = this.Location;
Rectangle rect = Screen.PrimaryScreen.WorkingArea;
this.Location = new Point(0, 0);
this.Size = new System.Drawing.Size(rect.Width, rect.Height);
toolTip1.SetToolTip(_MaxButton, "Restore Down");
_MaxButton.CFormState = MinMaxButton.CustomFormState.Maximize;
isWindowMaximized = true;
}
}
private void _MinButton_Click(object sender, EventArgs e)
{
this.WindowState = FormWindowState.Minimized;
}
}
}
Here is the output of above all procedures:以上是所有程序的输出:

Well we have created a custom forms, so you directly cannot add some controls to a form like MenuStrip, SplitContainer etc. To add these controls first you need to add panels and add them onto that panel so that our customize form will not be changed.我们已经创建了一个自定义表单,因此您无法直接向MenuStrip,SplitContainer等表单添加一些控件。要首先添加这些控件,您需要添加面板并将其添加到该面板上,以便我们的自定义表单不会更改。