精通
英语
和
开源
,
擅长
开发
与
培训
,
胸怀四海
第一信赖
大家好,今天我们将研究如何将我们的简单 Node.js应用程序托管到Microsoft Azure中。
先决条件:
Node.js,Express,Azure和Github上的基本知识。
我强烈建议大家得到一些理论定义,并用一些明确的例子来研究一些Node.js,所以你可以很容易的理解这篇文章。所以让我们来简单地描述这个概念。
Azure是由 Microsoft创建的 云计算平台和基础 架构 ,用于通过Microsoft管理的数据中心全球网络构建、部署和管理应用程序和服务 。
它提供 PaaS(平台即服务)和 IaaS(基础架构即服务)服务,并支持许多不同的 编程语言、工具和框架,包括Microsoft特定的和第三方的软件和系统。
资料来源:维基百科
Node.js是一个用于开发服务器端和网络应用程序的开源跨平台运行时环境。Node.js应用程序是用JavaScript编写的,可以在OS X、Microsoft Windows和Linux上的Node.js运行时内运行
资料来源:tutorialspoint
Express是一个极小且灵活的Node.js Web应用程序框架,它提供了一组强大的功能来开发Web和移动应用程序。它有助于基于Node的Web应用程序的快速开发。以下是Express框架的一些核心功能 -
Soure:tutorialspoint
GitHub是一个基于Web的 Git 存储库 托管服务。它提供了所有的 分布式版本控制 和 Git的源代码管理的(SCM)功能,也有其额外增加的特点。
资料来源:维基百科
本课程/文章有3个模块:
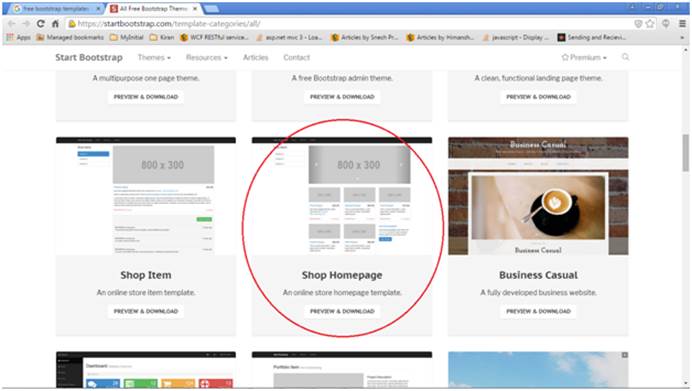
要开始这个应用程序,我将只使用一些免费的bootstrap模板来显示UI并使用我们的节点服务器呈现。对于这篇文章,我已经下载了一个如下所示的模板,并修改了一个我将与本文共享的UI。

在您的电脑中没有安装Node.js的人请从https://nodejs.org/en/安装
现在我们将在我们的计算机中创建一个名为DemoNode的文件夹,最好安排在C:\中。
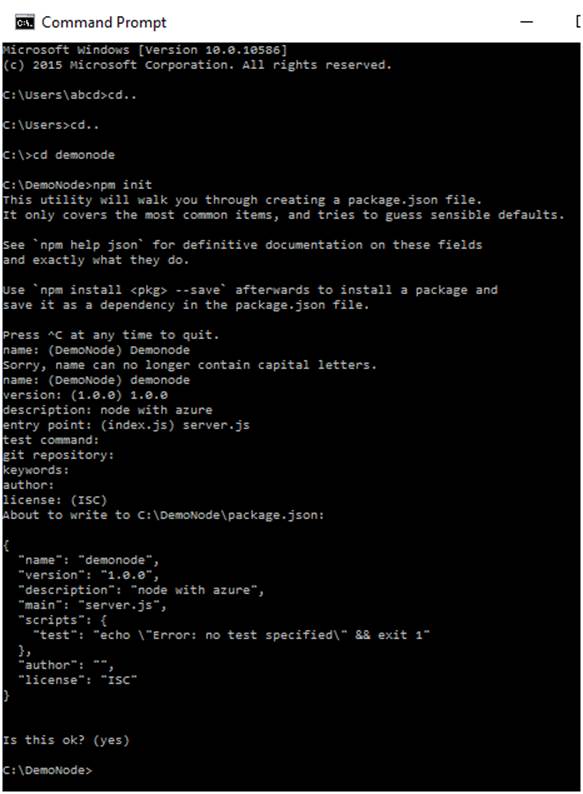
完成创建文件夹打开命令提示符并导航到该文件夹并运行npm init并给出如下所示的详细信息,或者只需继续单击输入即可。
从我这看,它将如下。

通过这样做,您可以在DemoNode文件夹中找到一个包含详细信息的package.json文件。
现在在同一个目录继续创建一个server.js文件(你可以使用任何IDE,你想要我使用sublime text 3)。
打开命令提示符并导航到DemoNode文件夹并运行以下命令:
npm install Express ---save
一旦这样做,你可以注意到你的package.json文件是用依赖关系更新的,并且会有一个名为node_modules的文件夹被创建,里面你会发现express。
在DemoNode中创建一个文件夹,并将其命名为public,并将最初下载的免费bootstrap模板文件粘贴到其中(您可以使用在附加文件内的源代码)。
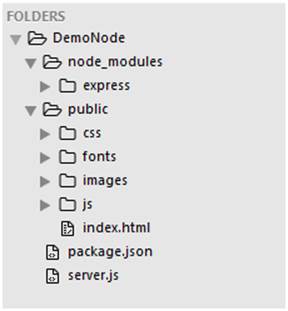
项目结果如下

让我们打开server.js文件并粘贴以下代码。
var express =require('express'); var app = express();
var port=process.env.PORT || 3000;
app.use(express.static(__dirname + '/public'));
app.get('/',function(req,res){
console.log('hello from server');
res.render('./public/index.html');
});
app.listen(port);
console.log('Server Listening at port '+port);
基本上这是一个简单的代码,它使用express,也渲染html页面,为了快速测试这个功能,导航到DemoNode文件夹,从命令提示符并运行此命令。
node server
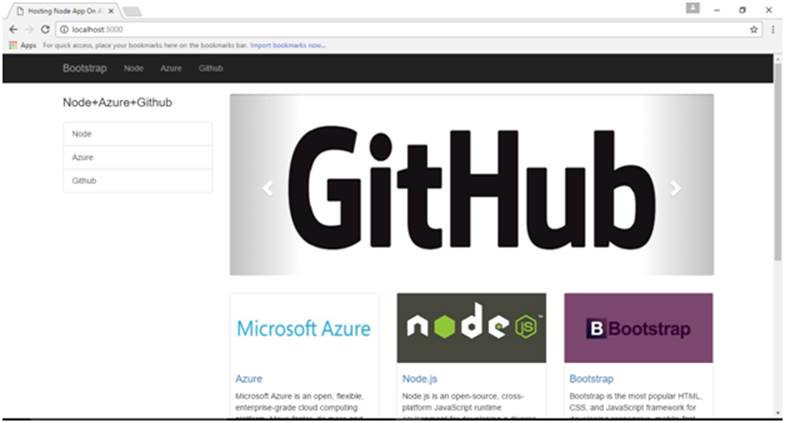
您应该在端口3000看到服务器侦听,如果是这样,那么您的应用程序是无错误的,现在运行浏览器并检查http:// localhost:3000 / 您应该看到如下图所示。

是啊!!! 现在我们已经成功创建了一个node.js应用程序。
现在我们将转到我们的下一个模块。
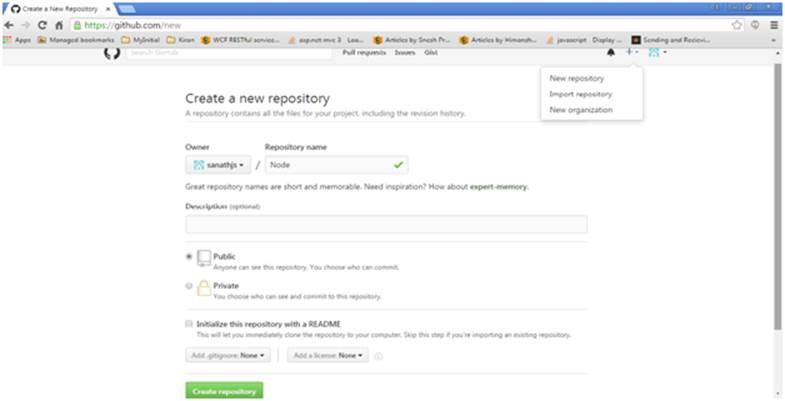
要将您的更改推送到github,您需要一个存储库,因此请在开始之前创建一个存储库。

创建存储库后,您将找到一个远程存储库URL,如https://github.com/sanathjs/Node-Azure.git
现在回到命令提示符,只需点击ctrl + c在命令提示符下停止服务器
并逐个运行以下命令。
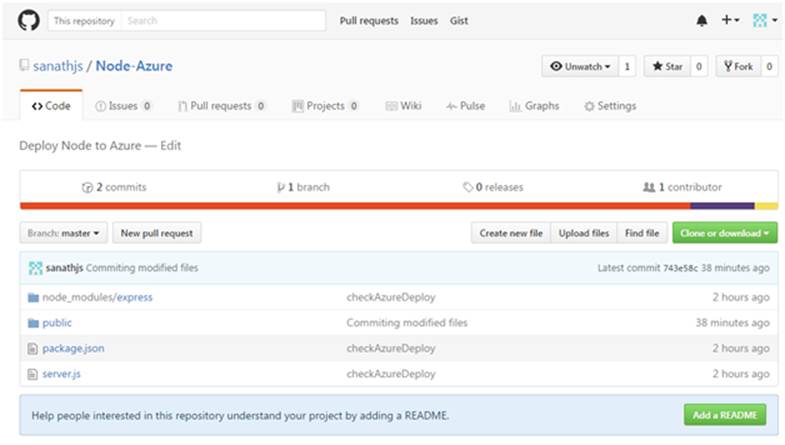
确保远程来源必须是您的存储库URL,而不是上面显示的(哪个是我的)。
嗯!!!!! 现在我们完成了我们的第二个模块,让我们转向我们文章的有趣部分。

为了开始这个,我们将登录到azure的门户网站,在那里我可以免费订阅一个月,微软为所有人提供免费帐户。所以请注册这个门户,如果你还没有完成,它会要求你的信用卡/借记卡的详细信息,但不要担心,你将被收取的金额非常少,将被退还,只是用来验证你不是一个机器人
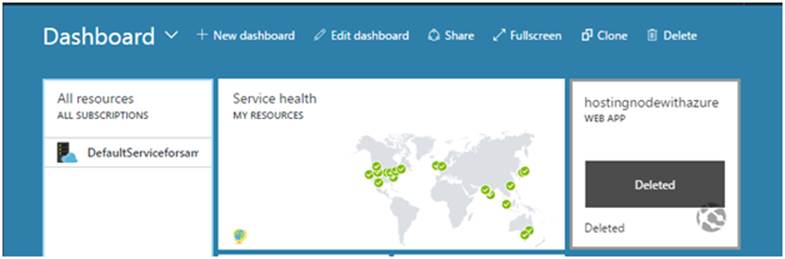
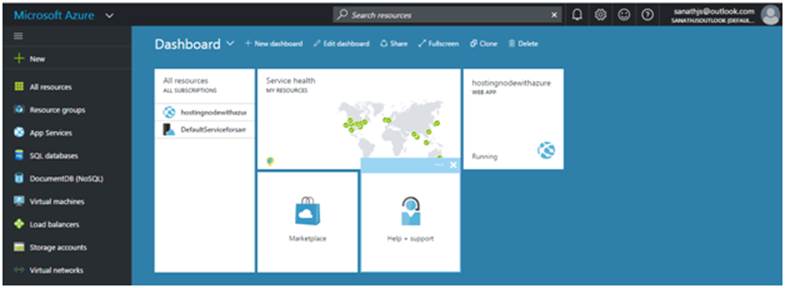
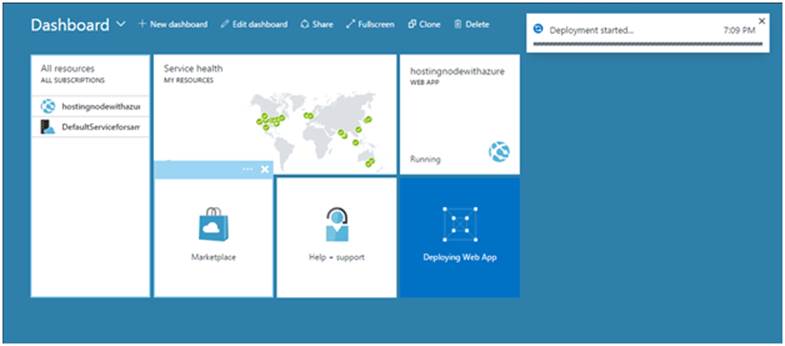
一旦你登录,你是没有做任何事,你就可以看到如下所示没有资源,没有网络应用程序(图像中有我的,读者忽略它)。

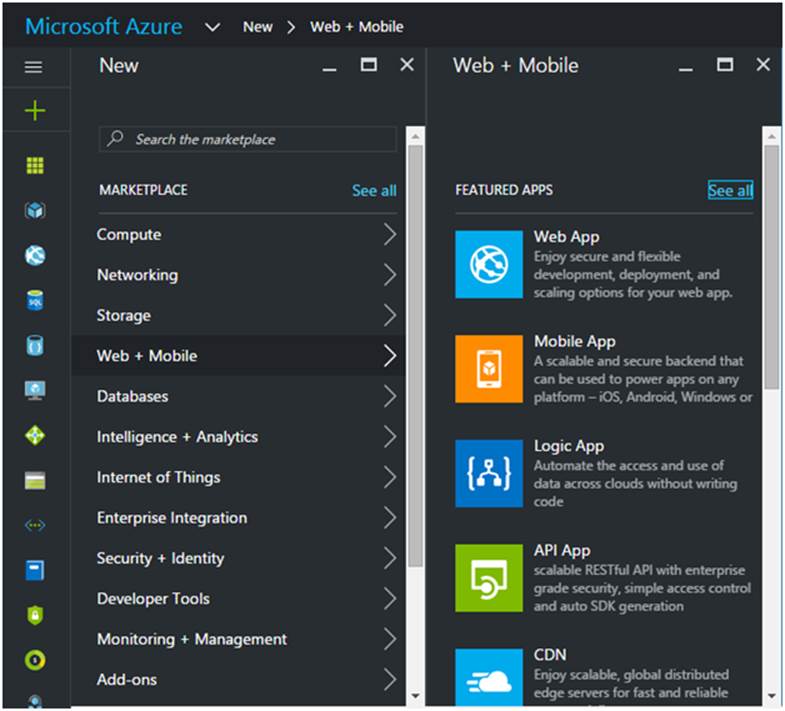
现在点击左边的+新图标,然后点击Web + Mobile,然后点击Web App

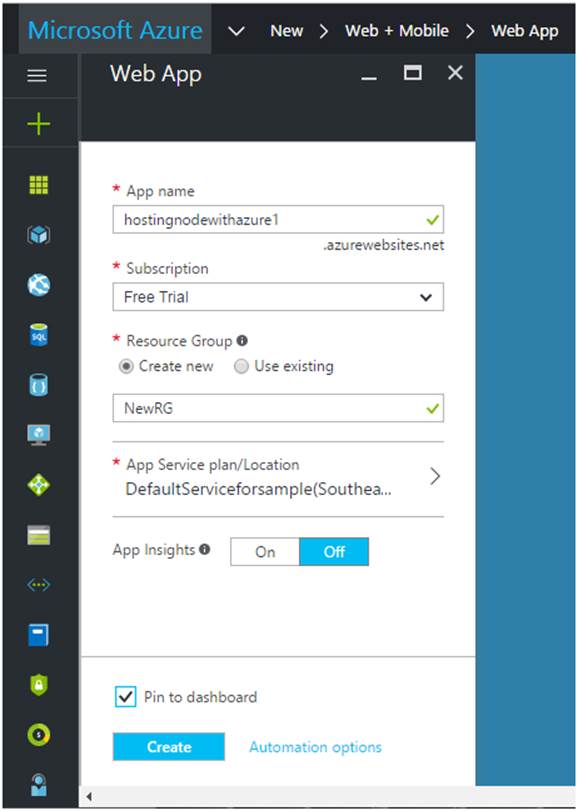
现在填写如下图所示的细节。

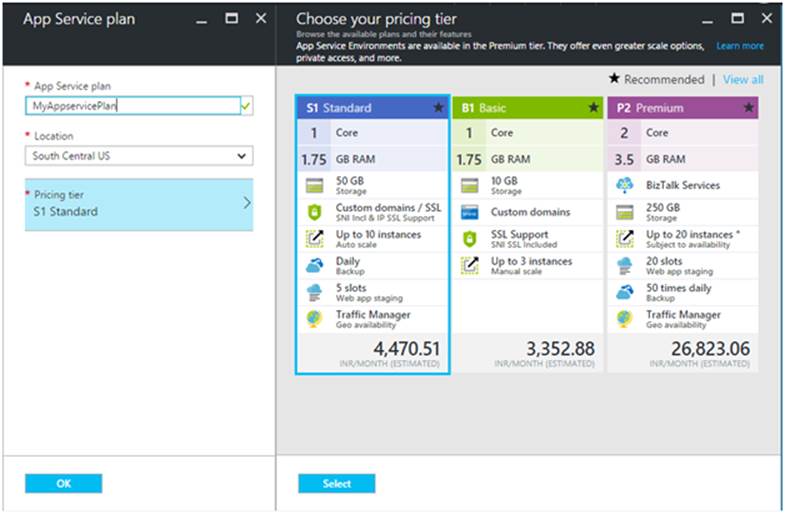
应用程序名称必须是唯一的,无论您拥有/需要哪一个,如果您没有它就创建一个,它象资源组,是所有应用程序的容器,并选择App服务计划S1现在和附近的位置。

一旦您选择了应用服务计划,并点击创建您的应用程序开始部署。

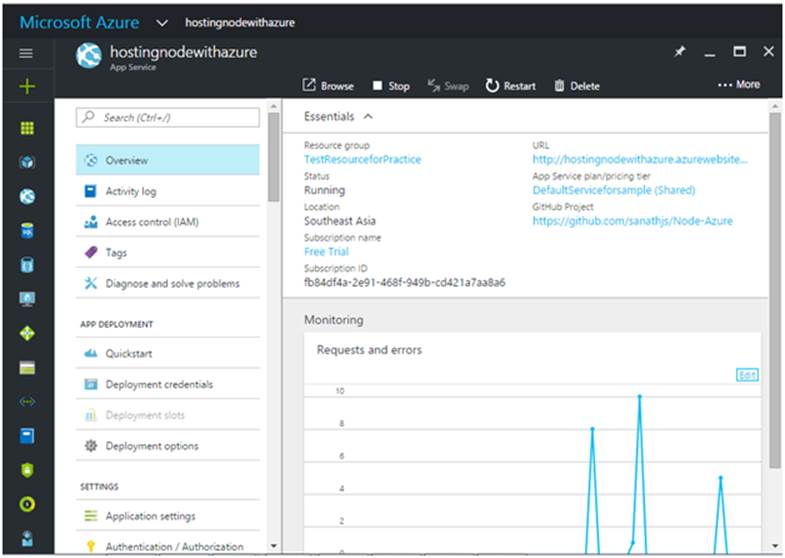
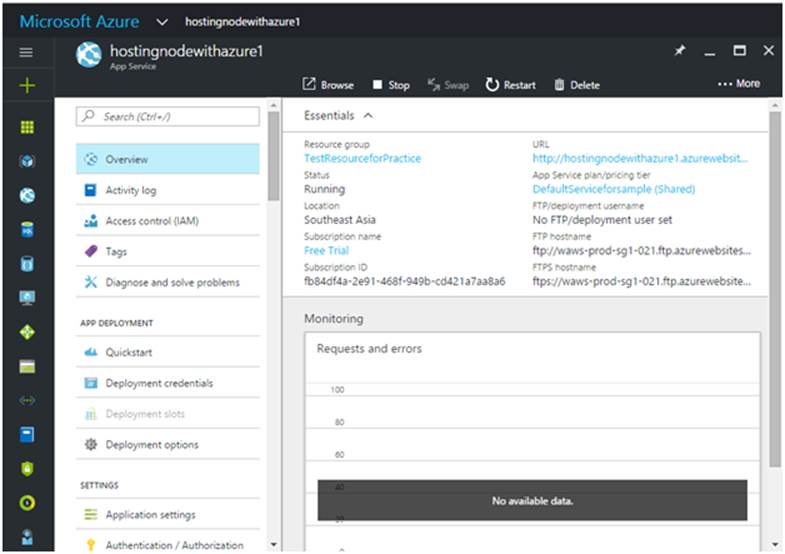
一旦部署完成,点击该应用程序,您将看到如下

如果您点击该URL,您将看到一个很好的UI消息,有点像没有部署,但只是等待一段时间看到您的webapp运行在该URL下。
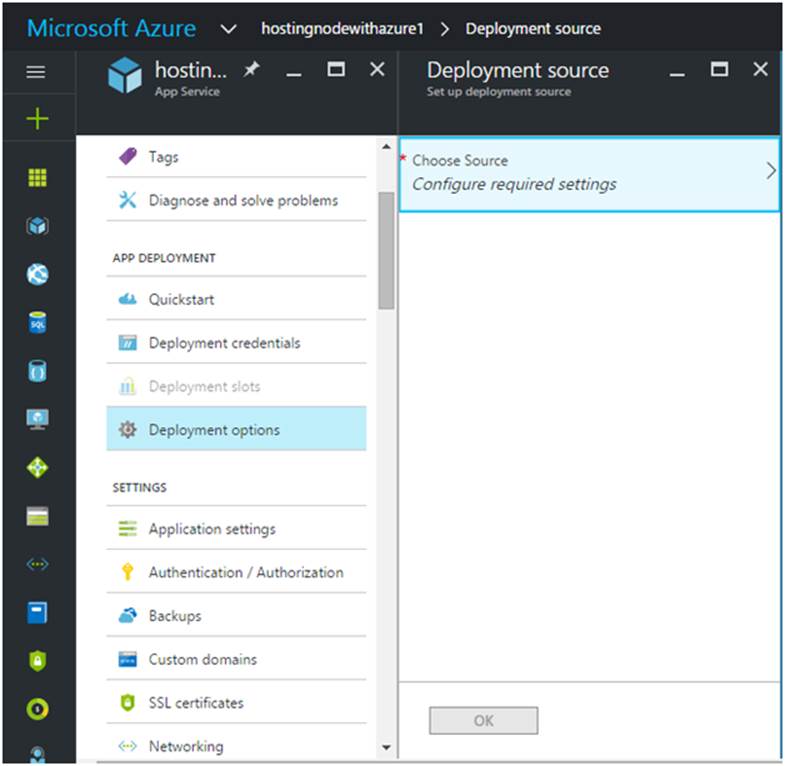
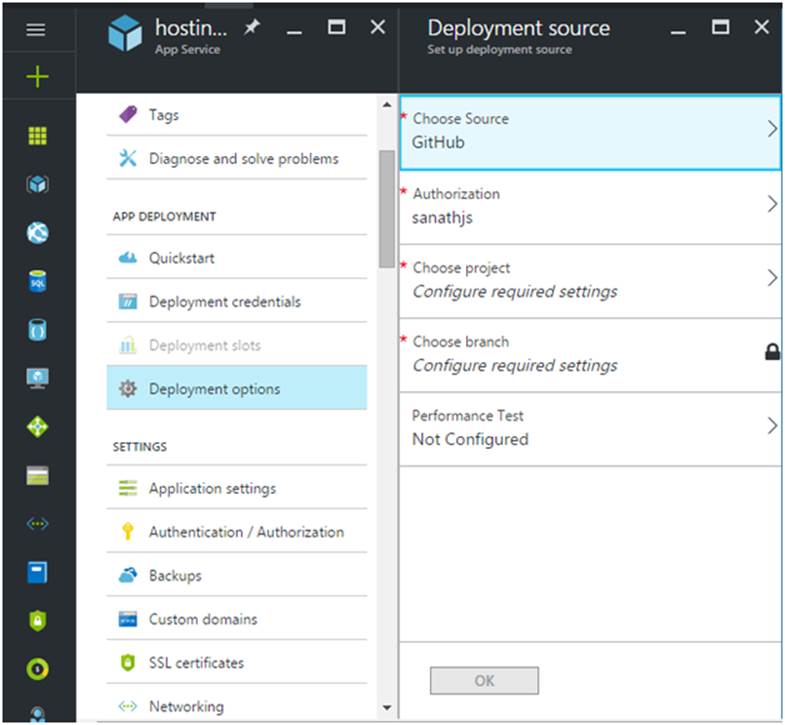
您可以在APP部署菜单中的上述图像中看到部署选项,只需单击,会打开新浮动窗口,如下所示。

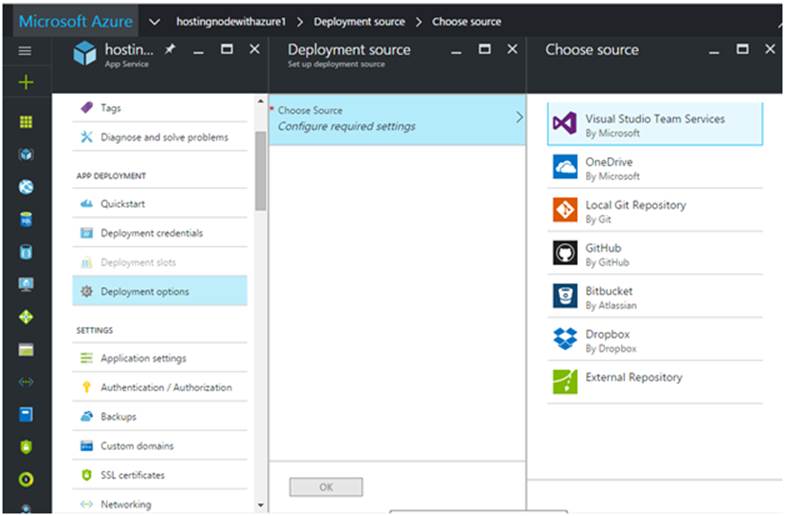
点击选择来源。

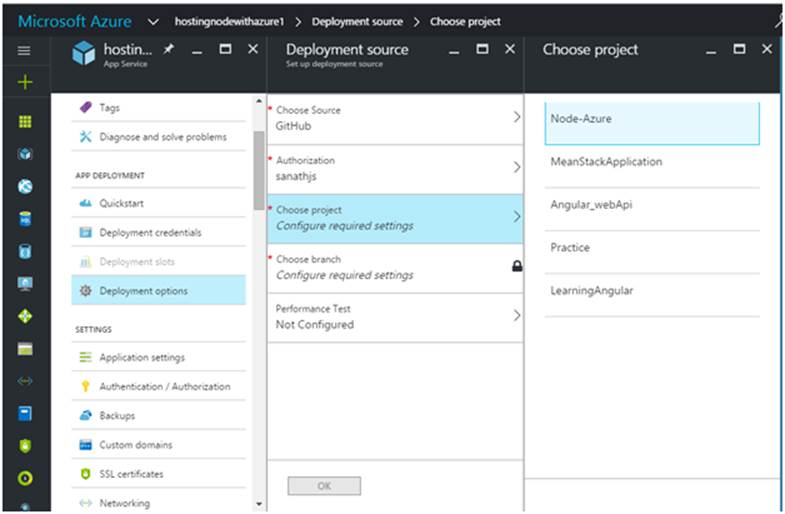
如上图所示,您可以看到可用这些来源来部署我们的应用程序,现在我们通过github进行操作,所以选择它并给出您的授权详细信息。一旦授权完成,它将列出您在github中的所有存储库,选择需要部署的存储库。


等待几分钟,让您的应用程序从github部署到azure。
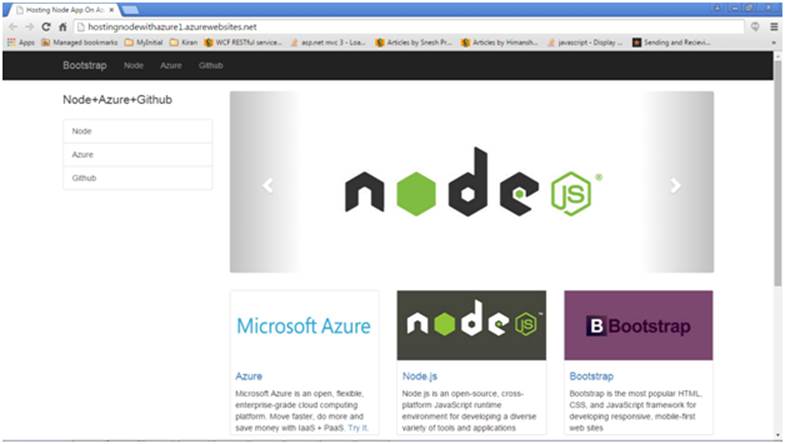
好的,现在完成了。点击网页应用程式网址,检查我们的应用程式即将开放,现在就是现在。

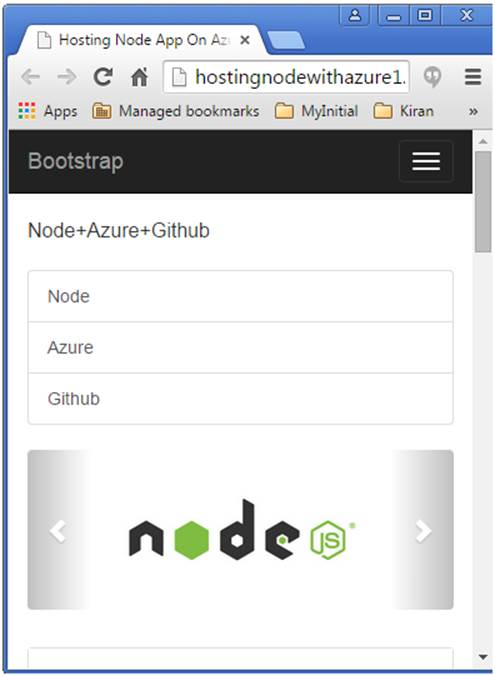
由于我们使用响应式bootstrap模板,用您的手机检查将是这样的。

那就是现在我们完成了。
如果您只是使用azure进行练习,那么在练习完成之后请去删除应用程序和应用程序服务计划,您可以在所有资源的仪表板中找到它们,只需单击一下即可删除它们。避免随后的收费。