
精通
英语
和
开源
,
擅长
开发
与
培训
,
胸怀四海
第一信赖
本文原文来自:https://www.codeproject.com/Articles/1080341/jQuery-DataTables-with-Custom-Client-Side-Filters。源代码请到上面链接上自行下载。本文对链接里的英文关键位置进行了翻译,祝大家学习愉快,有更多问题请找锐英源孙老师,QQ396806883,微信ryysoft。
This tutorial helps with extending the functionalities with custom filters, checkbox, radio buttons, date range filters and textbox.本教程帮助扩展如下方面:定制过滤器、checkbox,、radio按钮、日期范围过滤器和文本框。
jQuery dataTables has two options for processing, i.e., Client Side and Server Side Processing. Each of these options has its own pros and cons and are suitable to only few selected scenarios. Client Side processing can be used if the records to be processed are less than 10,000. The reason behind this is that we do not want the browser to be overloaded with data and perform slowly while loading and filtering the data. Server Side processing is more suitable for data with records more than 10,000. Although it makes a call to the database for every time any filteration is performed, it is quicker.jQuery dataTables面向处理有2个选项,即:客户端处理和服务器端处理。每个选项都有优缺点,且只适合于很少的选定环境。在记录个数小于10,000时,客户端处理可用。背后的理由是浏览器过载。服务器端适合记录个数大于10,000个 ,虽然每次都有数据库调用。
这里,我们使用一些使用HTML硬编码的预定义数据,并使用jQuery执行自定义过滤器。我试图保持代码尽可能简单。要理解教程,需要有一个关于HTML,jQuery,JavaScript和Bootstrap的基本知识(可选)。jQuery DataTables提供了一个Textbox,用于过滤所有列或在初始化表期间定义的所选列。但在本教程中,我将为DataTables扩展一些自定义过滤器方面的一些功能。
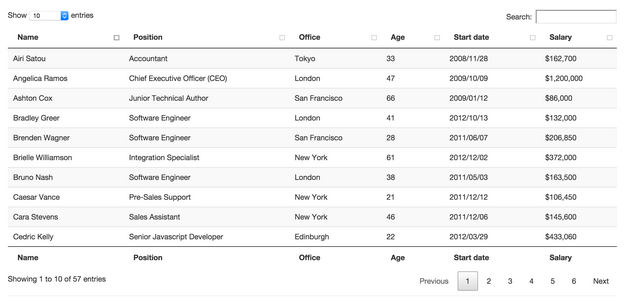
由于数据是使用Table标签在HTML中硬编码的,我们不会讨论它。这里是教程中使用的数据的屏幕截图。

这里是jQuery代码,它会初始化为一个DataTable。
var table = $('#example').DataTable(
{
"columnDefs": [
{
"targets": [3],
"visible": true,
"searchable": true,
"type": "num"
},
{
"targets": [2],
"visible": true,
"searchable": true,
"type": "string"
},
{
"targets": [1],
"visible": true,
"searchable": true,
"type": "string"
},
{
"targets": [0],
"visible": true,
"searchable": true,
"type": "string"
},
{
"aoColumns": [
{ "sName": "name" },
{ "sName": "position" },
{ "sName": "office" },
{ "sName": "age" },
{ "sName": "startdate" },
{ "sName": "salary" }
]
}
]
});
让我们从我们的功能开始。

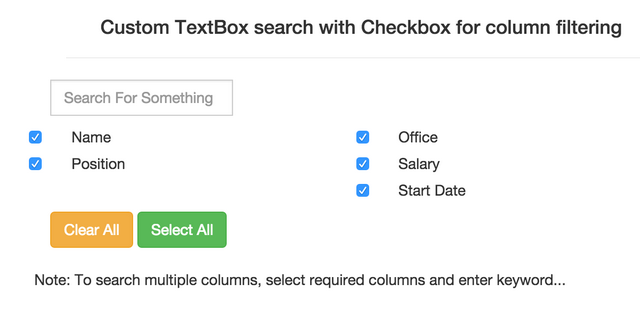
这里,所有复选框都表示表的列。复选框值表示该列是否可搜索。每个复选框都有一个事件监听器,用于重新初始化dataTable。DataTable一旦设置,它的属性不能被改变。因此,如果我们希望更改它们,我们需要重新初始化属性。这里是事件侦听器对复选框值更改。
$('.custom-checkbox').change(function () {
changeTable(true);
});
function changeTable(checkBoxStatus) {
i = 0;
var arr = [];
$('input:checkbox[name="searchby-column"]:checked').each(function () {
arr[i++] = parseInt(this.value);
});
var searchBox = $('#customSearchTextBox').val();
if (checkBoxStatus) {
if (arr[0] == null) {
arr = [0, 1, 2, 3, 4, 5];
}
table.destroy();
table = $('#example').DataTable(
{
"pagingType": "simple",
"iDisplayLength": 5,
"iDisplayStart": 1,
columnDefs: [
{ targets: arr, searchable: true },
{ targets: '_all', searchable: false }
]
}
);
}
//use custom search box使用定制搜索框
table.search(searchBox).draw();
}
此代码重新初始化表,并基于textbox值,表格被过滤。
$('#customSearchTextBox').on('keyup keypress change', function () {
table.search(this.value).draw();
});
这块代码也有助于改变表的searchable属性。根据需求,可以设置哪些列是可搜索的,哪些不应该是。

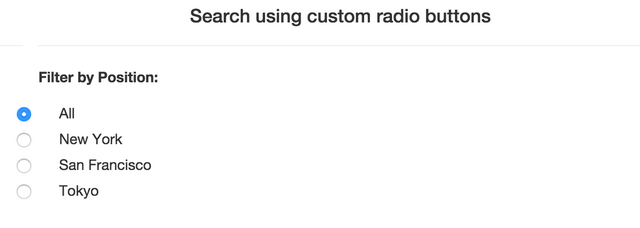
这里,有一些预定义的位置值。有一个事件监听器附加到这些单选按钮。
(' ('.customRadioButton').change(function () {
table.columns(2).search(this.value).draw();
});
在这里,我们决定用哪个列来搜索,所以我们提到了函数中列的索引。
很多时候,我们遇到了需要根据特定日期范围过滤表格的要求。考虑到这种情况,我想出了代码。这不是很困难。
首先,我们需要根据我们的要求初始化日期选择器。
$('.input-group.date').datepicker({
format: "mm/dd/yy",
orientation: "top left",
autoclose: true,
todayHighlight: false,
toggleActive: false
});
这是日期范围的事件监听器的代码。
$('#start-date, #end-date').change(function () {
table.draw();
});
我们使用自定义jQuery Datatable函数来执行日期范围的过滤器。
$.fn.dataTable.ext.search.push(
function (settings, data, dataIndex) {
var startDate = Date.parse($('#start-date').val(), 10);
var endDate = Date.parse($('#end-date').val(), 10);
var columnDate = Date.parse(data[4]) || 0; // use data for the age column
if ((isNaN(startDate) && isNaN(endDate)) ||
(isNaN(startDate) && columnDate <= endDate) ||
(startDate <= columnDate && isNaN(endDate)) ||
(startDate <= columnDate && columnDate <= endDate)) {
return true;
}
return false;
}
);
$.fn是扩展,jQuery.fn.extend(object);给jQuery对象添加方法。
有一个DataTable名为搜索突出显示的扩展程序,根据中的关键字突出显示搜索结果textbox。以下是用于突出显示搜索结果的JavaScript代码。
// //Hightlight our search text in the datatable
table.on('draw', function () {
var body = $(table.table().body());
//We can change the highlight color in dataTables.searchHighlight.css
body.unhighlight();
body.highlight(table.search());
});
如果你想改变高亮颜色,有一个名为dataTable.searchHighlight.css的CSS文件。更改文件中的颜色代码将更改高亮颜色。
table.dataTable span.highlight {
背景颜色:黄色;
}