精通
英语
和
开源
,
擅长
开发
与
培训
,
胸怀四海
第一信赖
锐英源精品原创文章,禁止转载和任何形式的非法内容使用,违者必究
前些天,在笔记本上用DreamWeaverCS6让CPU高,发热,在解决问题时,就把DreamWeaver工作区里的视图窗口关闭隐藏了很多,虽然没有用,但是对于视图窗口的调整有了需要,也做了尝试。
最近换了DreamWeavereCS5,无意间看到了工作区布局功能,对于管理工作区的复杂窗口有了更好的办法。HTML和网页开发需要很多属性,比如数据库方面的,这些属性都需要窗口来管理,有时候窗口多了就麻烦。
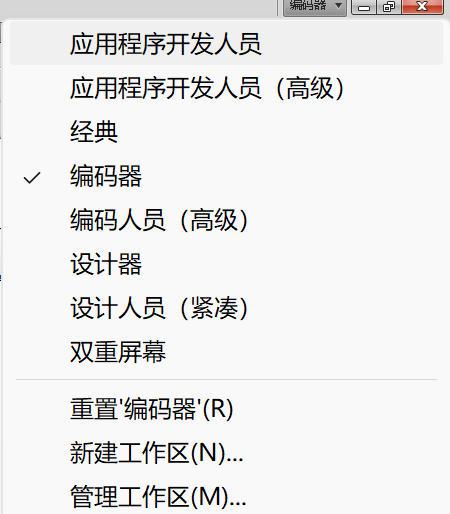
通过窗口菜单可以找到工作区布局菜单,但是DreamWeaver工作区布局快速入口就在右上角,这个快速入口更便捷,不用打开窗口菜单,并且右上角能够直观一眼看到。

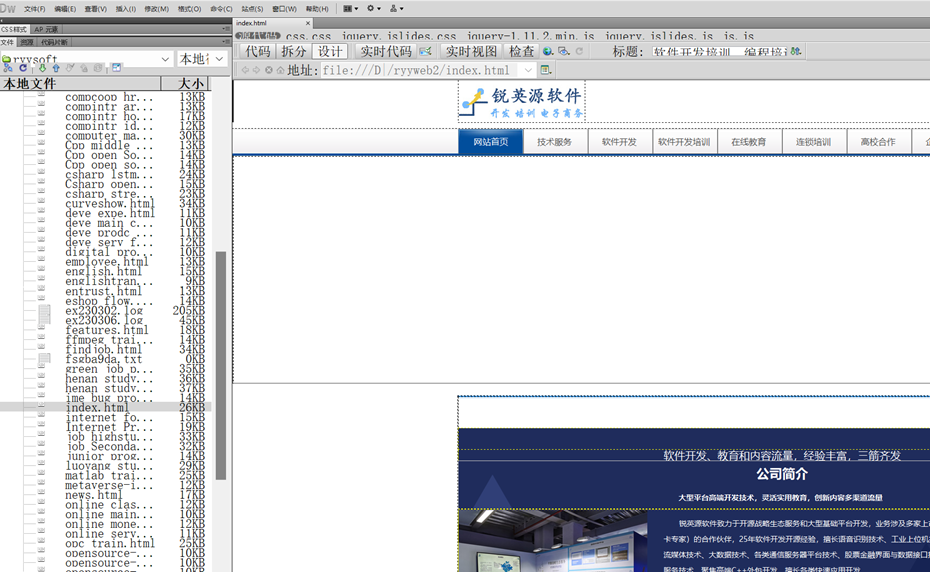
因为我编辑静态HTML网页,选用的工作区布局是编码器,如下图:

这个布局,只看到网站目录和网页编码窗口,很简洁,适合我使用。在网站目录里输入首字符,定位到开始网页,再选择目标网页打开。因为左侧网站目录窗口高,更有利于选择子目录下的网页文件,在网站规模大时,网站目录就要大窗口,比小窗口更好选择网页文件。我还打开了属性窗口,因为属性里可以快速选择整个标签,比如div,能帮助加快编辑。
比较复杂的工作区布局,比如应用开发人员,里面就有数据库窗口: