
精通
英语
和
开源
,
擅长
开发
与
培训
,
胸怀四海
第一信赖
表格作为传统的HTML元素,广泛受到大家的青睐。表格框架简单、明了,使得使用表格来制作调查表、表示数据等应用在网络中屡见不鲜。在最初HTML设计时,表格仅仅是用来存放各种数据的,最常用的3个与表格相关的标记是<table>、<tr>和<td>。
随着时代的发展,表格不在是仅讲究实用性,我们开始在意它是否美观精致。当表格的行和列都很多,并且数据量很大的时候,为避免单元格采用相同的背景色会使浏览者感到凌乱,发生看错行的情况,我们可以为表格设置隔行变色的效果,以便使得奇数行和偶数行的背景颜色不一样。
下面我们来学习一下如何制作美观又实用的表格。
首先我们先新建一个网页,并插入一个五行六列的表格。具体见以下代码。
<table summary="book list"> <caption>Booklist</caption> <col ></col><col ></col><col ></col><col class="price"></col><col ></col> <thead> <tr> <th>Title</th> <th>ID</th> <th>Country</th> <th>Price</th> <th>Download</th> </tr> </thead> <tbody> <tr> <td>Tom</td> <td>1213456</td> <td>Germany</td> <td>$3.12</td> <th>Download</th> </tr> </tbody> <tbody> <tr class="even"> <td>Tom</td> <td>1213456</td><td>Germany</td><td>$3.12</td> <th>Download</th> </tr> </tbody> <tbody> <tr> <td>Tom</td> <td>1213456</td> <td>Germany</td> <td>$3.12</td> <th>Download</th> </tr> </tbody> <tbody> <tr class="even"> <td>Tom</td> <td>1213456</td> <td>Germany</td> <td>$3.12</td> <th>Download</th> </tr> </tbody> <tfoot> <tr> <th>Total</th> <td colspan="4">4 books</td> </tr> </tfoot> </table> <br /> <br /> <div id="menu"> <a href="#" id="first">home</a> <a href="#">Contact us</a> <a href="#">Web Dev</a> <a href="#">Web Design</a> <a href="#" id="last">Map</a> </div> <br /> <br /> <div id="menu1"> <a href="#">home</a> <a href="#">Contact us</a> <a href="#">Web Dev</a> <a href="#">Web Design</a> <a href="#">Map</a>
在样式中添加如下代码:
table{
background-color:#FFF;
border:none;
color:#565;
font:12px Arial, Helvetica, sans-serif;
text-align:left;
}
table caption{
font-size:24px;
border-bottom:2px solid #B3DE94;
border-top:2px solid #B3DE94;
}
table,td,th{
margin:0;
padding:0;
vertical-align:middle;
}
tbody td,tbody th{
background-color:#DFC;
border-bottom:2px solid #B3DE94;
border-top:3px solid #FFFFFF;
padding:9px;
}
tfoot td,tfoot th{
font-weight:bold;
padding:4px 8px 6px 9px;
text-align:center;
}
thead th{
font-size:14px;
font-weight:bold;
line-height:19px;
padding:0 8px 2px;
text-align:center;
}
tbody tr.even th,tbody tr.even td{
background-color:#CEA;
border-bottom:2px solid #67BD2A;
}
col.price{
text-align:right;
}
tr:hover{
background-color:#595;
color:#FFF;
}
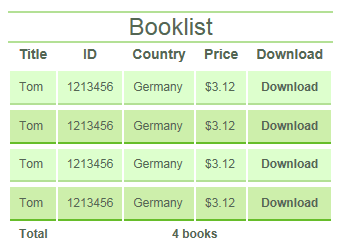
最终效果图如下所示:

由此可见,一个小小的表格里也包含了丰富的内容,有兴趣的朋友可以尝试一下。