
精通
英语
和
开源
,
擅长
开发
与
培训
,
胸怀四海
第一信赖
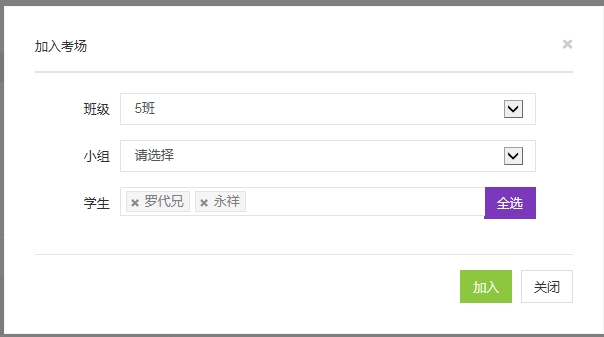
select2能够多选,每个选择的结果会显示在窗口里,用x号还可以方便的删除,演示如下:

单选的select用如下形式可以获取选中项的文本:
var selclasstext = $("#sel_class").find("option:selected").text();
但select2控件进行了定制,图上的“罗代兄”,“永祥”这样的文本,用.text()函数直接获取是获取不到的,获取到的是option里的所有文本,根本用不成。
从网上找到了个语句:
var selstudata = $("#sel_stu").select2("data");
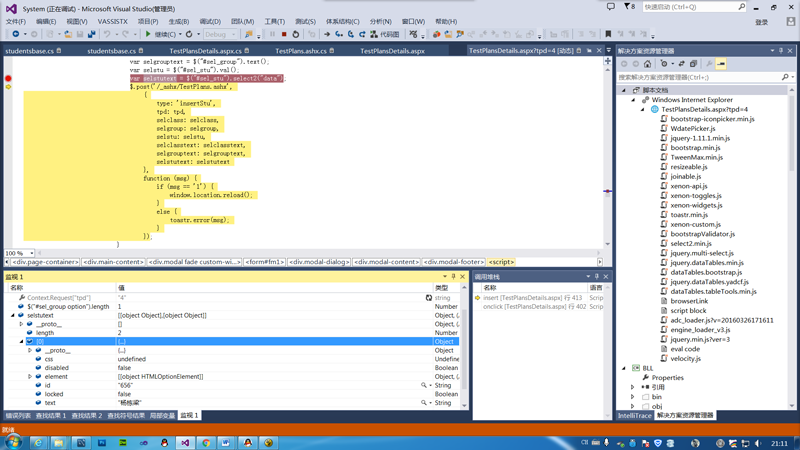
直接使用selstudata也是找不到数据,设置断点,用VS跟踪下selstudata是什么情况,如下图:

通过图示看到,它是个数组,数组里的项是个对象,对象里有text属性。
for (var i = 0; i < selstudata.length; i++)
{
selstutext += selstudata[i].text;
if (i != (selstudata.length - 1)) selstutext += ",";
}
用[]来访问数组项,再用.来访问text属性,写个循环拼结下,就完成了要求
开发项目时间最重要,有时候用常用的技巧来解决没遇到过的问题,能节省时间。本例里,用调试技巧找到了数组,然后用循环拼接了结果,都是常用的技巧。如果一直搜索网络上的资料,可能会找到,但是搜索也是会浪费时间。