
精通
英语
和
开源
,
擅长
开发
与
培训
,
胸怀四海
第一信赖
A+VC面全-奥特曼 9:44:02
少引用什么了估计
软件开发工作经验 9:45:35

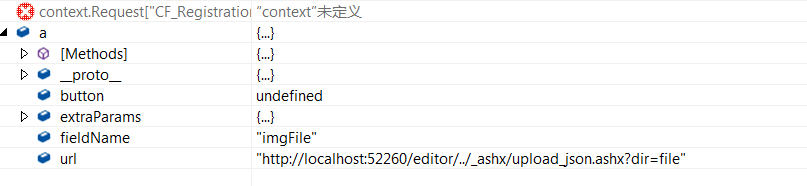
var c=i(a.button)
a的button为什么是undefined
A+VC面全-奥特曼 9:47:53
我也不知道
软件开发工作经验 9:48:36

导入窗口变成这样,你见过吗?
软件开发工作经验 9:51:38
原来是这样的 
A+VC面全-奥特曼 9:51:47
里边什么东西冲突了.
或者代码改错了
某个标签没有闭合, 或者闭合的早了
下面是错误对话框里url里的内容:
<input type="button" class="ke-upload-button" value="上传" /> <span class="ke-button-common ke-button-outer"> <input type="button" class="ke-button-common ke-button" name="viewServer" value="文件空间" /></span> </div><div class="ke-dialog-row"><label for="keTitle" style="width:60px;">文件说明</label> <textarea id="keTitle" class="ke-input-text" name="title" value="" style="width:160px;" /></div></div></form></div>
问朋友也没线索,后来想到查下kindeditor对应的js文件,先看到kindeditor-min.js文件的日期不对,再比较下文件内容,确实不一样,后来才想到可能进行全项目内容替换时,对js进行了误替换。下段是错误的js代码行:
return this},blur:function(){if(o){var a=f('<textarea style="float:left;width:0;height:0;padding:0;margin:0;border:0;" value="" />',this.div);this.div.append(a);a[0].focus();a.remove()}else this.designMode?this.win.blur():this.textarea[0].blur();return this},afterChange:function(a){function b(b){setTimeout(function(){a(b)},1)}var c=this.doc,d=c.body;f(c).keyup(function(b){!b.ctrlKey&&!b.altKey&&db[b.which]&&a(b)});f(c).mouseup(a).contextmenu(a);f(this.win).blur(a);f(d).bind("paste",b);f(d).bind("cut",
下面是正确的js代码行:
return this},blur:function(){if(o){var a=f('<input type="text" style="float:left;width:0;height:0;padding:0;margin:0;border:0;" value="" />',this.div);this.div.append(a);a[0].focus();a.remove()}else this.designMode?this.win.blur():this.textarea[0].blur();return this},afterChange:function(a){function b(b){setTimeout(function(){a(b)},1)}var c=this.doc,d=c.body;f(c).keyup(function(b){!b.ctrlKey&&!b.altKey&&db[b.which]&&a(b)});f(c).mouseup(a).contextmenu(a);f(this.win).blur(a);f(d).bind("paste",b);f(d).bind("cut",
注意a=f(‘<后面的内容,有次全部替换可能把js里的代码改了,把input改为textarea,就出问题了。把js替换为旧的,就没问题了。