精通
英语
和
开源
,
擅长
开发
与
培训
,
胸怀四海
第一信赖
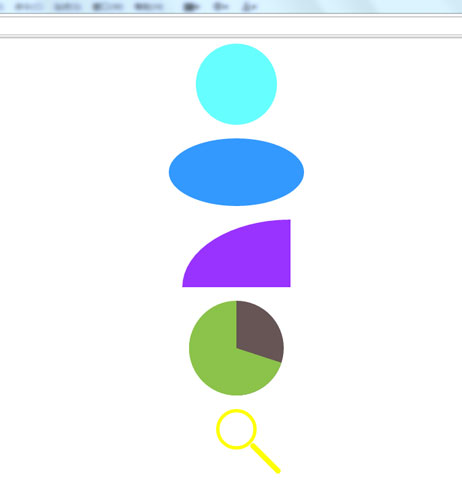
css3相比css新增的属性border-radius可以帮助我们作出各种规则和不规则的图形,这样既让网页少加载图片,也让设计师减少了ps作图的麻烦,给我们带来了极大的方便。下面是我做的几个简单的图形实例
<div id="circle"></div>css
#circle {
width: 120px;
height: 120px;
background:#6FF;
border-radius: 60px;
}
<div id="oval"></div>css
#oval {
width: 200px;
height: 100px;
background:#39F;
border-radius: 100px / 50px;
}
<div id="Quarter"></div>css
#Quarter{
width:160px;
height: 100px;
border-radius: 100% 0 0 0;
background:#93F;
}
<div id="pie"></div>css
#pie{ width:140px;
height: 140px;
background: #8BC34A;
border-radius: 50%;
background-image:
linear-gradient(to right,transparent 50%,#655 0);
}
#pie::before{
content: '';
display: block;
margin-left: 50%;
height: 100%;
border-radius: 0 100% 100% 0 / 50%;
background-color: inherit;
transform-origin: left;
transform: rotate(.1turn);/*10%*/
transform: rotate(.2turn);/*20%*/
transform: rotate(.3turn);/*30%*/
}
<div id="search"></div>css
#search {
width: 50px;
height: 50px;
border-radius: 50%;
border: 5px solid #FF0;
position: relative;
margin:0 auto;
margin-top:20px;}
#search::after {
content: '';
display: block;
width: 8px;
height: 60px;
border-radius: 5px;
background:#FF0;
position: absolute;
right: -22px;
top: 38px;
transform: rotate(-45deg);
}
为了节省时间,我把他们写在一个页面里,习惯了在dreamweaver里写网页,设计视图显示出来的都是正方形,还因为这个找了半天原因,结果预览就是对的......尴尬了,在这里也提醒大家不要犯和我一样的错误。如图: