
精通
英语
和
开源
,
擅长
开发
与
培训
,
胸怀四海
第一信赖
先来介绍一下我们的示例文档,这个文档最终将成为一个简单的影集。影集中会显示一组照片,单击链接则会显示更多照片。当用户把光标移动到每一张照片上面时,会显示该照片的文本简介,这个功能是使用JQuery的事件系统实现的。
<div id="container">
<h1>photo Gallery</h1>
<div id="gallery">
<div class="photo">
<img src="photo/skyemonroe. jpg">
<div class="details">
<div class="description">The Cuillin Mountains,
Isle of Skye,Scotland. </div>
<div class="date">12/24/2000</div>
<div class="photographer">Alasdair Dougall</div>
</div>
</div>
<div class="photo">
<img src="photos/dscn1328. jpg">
<div class="details">
<div class="description">Mt. Ruapehu in summer</div>
<div class="date">01/13/2005</div>
<div class="photographer">Andrew McMillan</div>
</div>
</div>
<div class="photo">
<img src="photos/024.JPG">
<div class="details">
<div class="description">midday sun</div>
<div class="date">04/26/2011</div>
<div class="photographer">Jaycee Barratt</div>
</div>
</div>
<!--//此处省略了部分代码-->
</div>
<a id="more-photos" href="pages/1. html">More Photos</a>
</div>
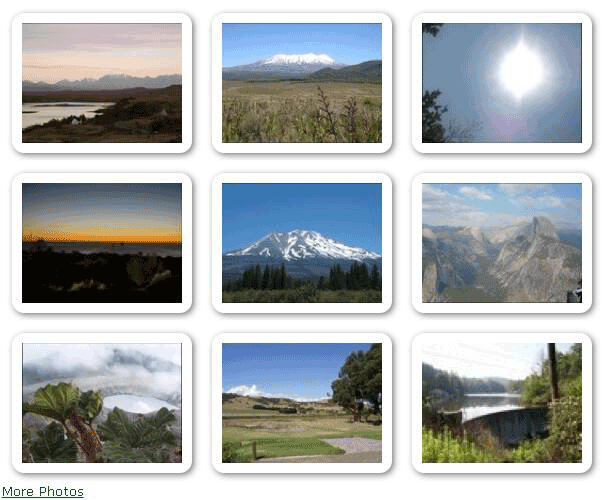
在为文档中的照片应用样式,将它们一行三个地排列整齐之后,这个影集的外观就如图所示。

好了,现在我们想来实现一个常见的任务,那就是让浏览器响应对某个页面元素的单击。在单击More Photos链接时,需要执行一次AJAX请求,加载下一组照片并将它们追加到<div id="gallery">。此外,还要更新More Photos链接的目标,让它指向包含下一组照片的页面。
$(document). ready(function(){
var pageNum=1;
$('#more-photos'). click(function(){
var $link=$(this);
var url=$link.attr('href');
if(url){
$. get(url,function(data){
$('#gallery'). append(data);
});
pageNum++;
if(pageNum<20){
$link. attr('href','pages/'+pageNum+'. html');
}
else{
$link. remove();
}
}
return false;
});
});
在. click()处理程序中,我们使用变量pageNum来跟踪要请求的下一个照片页面,使用这个数字来为链接构建新的href属性。因为pageNum是在函数外部定义的,因此它的值可以在两次点击的过程中得以保持。在到达最后一页时,就删除这个链接。
接下来,实现在用户鼠标移动到照片上的时候,显示照片的详细信息。首先,为了显示这些信息,可以使用. hover()方法。
$(document). ready(function(){
$('div. photo'). hover(function(){
$(this). find('. details'). fadeTo('fast'0.7);
},function(){
$(this). find('. details'). fadeOut('fast');
});
});
这样,当用户鼠标进入照片区域时,相关信息就会以70%的不透明度淡入显示出来;而当用户鼠标离开照片时,相关信息则立即淡出。

当然,实现这个任务的方式有很多。由于两个处理程序中有一部分代码完全相同,因此可以把它们组合起来以减少冗余的代码。比如,可以为mouseenter和mouseleave绑定同一个处理程序,只在两个事件名称之间加一个空格即可。
$(document). ready(function(){
$('div. photo')
.bind('mouseenter mouseleave',function(event){
var $details=$(this). find('. details');
if(event. type=='mouseenter'){
$details. fadeTo('fast',0.7);
}else{
$details. fadeOut('fast');
}
});
});
在同一个处理程序绑定到两个事件的情况下,通过检测事件的类型就可以确定应该是淡入还是应该淡出。而查找<div>的代码对两个事件来说则是相同的,所以这里可以只写一次。
毫无疑问,这个例子经过了精心设计,所以共享的代码才会那么少。不过,在其他情况下,这种技术是可以显著减少代码复杂性的。比如,假设我们在mouseenter事件发生时添加一个类,在mouseleave事件发生时删除它,而不是动态改变不透明度,那么只要像下面这样在处理程序中添加一行代码即可:
$(this). find('. details')
. toggleClass('entered',event. type=='mouseenter');
无论如何,我们脚本现在已经按照预期运行了——但有一个例外,那就是当用户单击More Photo链接加载了更多照片时,新加载的照片不会响应那两个事件。