
精通
英语
和
开源
,
擅长
开发
与
培训
,
胸怀四海
第一信赖
如今用于网页设计的软件有很多,比如 Microsoft FrontPage,CSS Design,hbuilder.Dreamweaver等等,对本人而言,比较倾向于Dreamweaver,简称DW。不仅是因为使用习惯,更是因为它;其他的软件方便。
DW相对与其他软件的优点有:代码方便编辑。可视化编辑和源代码编辑都有其长处和短处。有时候,直接用源代码编辑会很有效。Dreamweaver提供了html快速编辑器和自建的html编辑器,能方便自如的在可视化编辑状态和源代码编辑状态间切换。dw的拆分功能可以让我们清楚的看到我们的设计效果,并能够及时查找出某一块设计元素相对应的源代码,如果出现问题,能够及时找到问题并改正,这就省了我们不少时间。
不生成冗余代码。可视化的网页编辑器,都要把使用者的操作转换成html代码。一般的编辑器都会生成大量的冗余代码,给网页以后的修改带来了极大的不方便,同时还增加了网页文件的大小。Dreamweaver则在使用时完全不生成冗余代码,避免了诸多麻烦。而且,通过设置,还可用Dreamweaver清除掉网页文件原有的冗余代码。
支持动态页面。Dreamweaver的Behavio功能能使用者在不懂java script的情况下,往网页中加入丰富的动态效果。这位不了解java script的程序员提供了很大的方便。Dreamweaver还可精确的对层进行定位,再加上timeline功能,可生成动感十足的动态层效果。
DW的网站管理功能也使我们的管理更加方便。在定义的本地站点中,改变文件的名称、位置,Dreamweaver会自动更新相应的超级链接。Check in和Check out功能可协调多个使用者对远程站点的管理。
介绍了DW工具软件,下面我们来做一个简单的静态网页的例子:
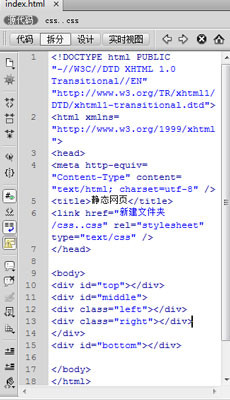
首先要新建一个空白页面,保存名为index.html,进入Dreamweaver主界面后,我们可以看到自动生成的标题、头、身体的相关的代码的出现,这个是软件自动生成的,可以直接使用的。如图所示:

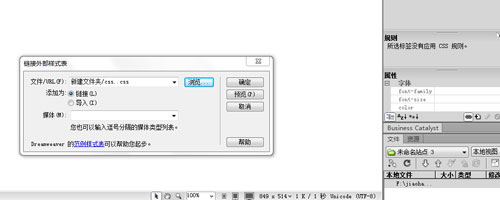
在本地磁盘中新建css文件,然后点击dw界面的附加样式按钮,添加css样式。

首先在title标签里写入网页的名称,比如“静态网页”,然后在body中写你需要的div框架。

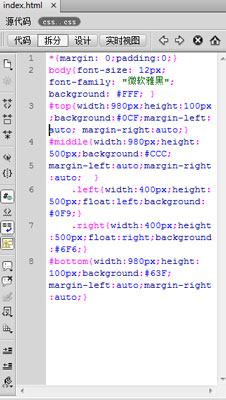
整体布局写完之后,就要给每个div添加样式,使它能显示出来。(样式可以边写div边添加)。

最后我们可以从网页中预览我们的网页效果,快捷键F12预览
