精通
英语
和
开源
,
擅长
开发
与
培训
,
胸怀四海
第一信赖
在排版页面的过程中,掌握几种清除浮动的方法很重要,为了使页面排放整齐,我们会经常用到浮动标签,这样就会莫名其妙的影响到其他元素的位置。所以我们需要清除浮动来解决问题。
下面是一个简单的没有浮动的网页示例:
代码如下;
<div class="top"></div> <div class="main"> <div class="left"></div> <div class="right"></div> </div> <div class="bottom"></div>
<style> *{padding:0;margin:0;} .body{width:100%;} .top{width:980px;height:100px;background:#39F;margin:0 auto;} .main{width:980px;background:#6CF;margin:0 auto;} .left{width:400px;height:500px;background:#CFF;float:left;} .right{width:400px;height:500px;background:#FCF;float:right;} .bottom{width:980px;height:100px;background:#C9F;margin:0 auto;}
</style>
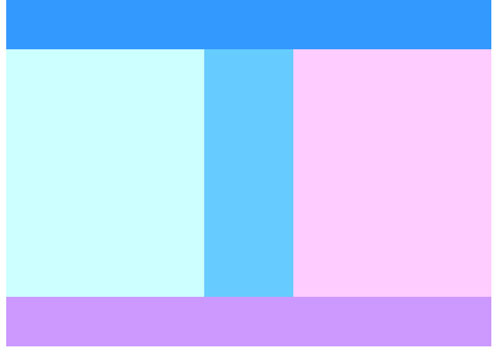
效果如图所示:

未清除浮动时,紫色部分bottom没有到底部,而是浮在上方。接下来我们来看一下清除浮动的几种方法会对网页产生什么影响。
.main{width:980px;background:#6CF;margin:0 auto; height:500px;}
.bottom{width:980px;height:100px;background:#C9F;margin:0 auto; clear:both}
.main{width:980px;background:#6CF;margin:0 auto;overflow:hidden }
.main{width:980px;background:#6CF;margin:0 auto;overflow:auto }
.main{width:980px;background:#6CF;margin:0 auto;display:table }
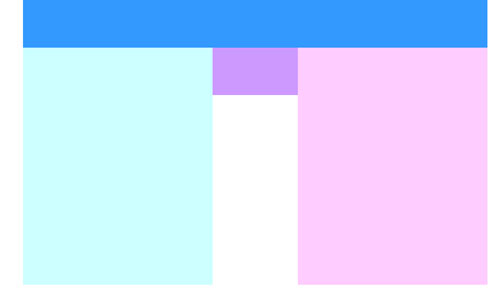
这几种方式都能够达到清除浮动,使页面排版正常的效果。以上清除浮动的效果如图所示: