
精通
英语
和
开源
,
擅长
开发
与
培训
,
胸怀四海
第一信赖
文字是传达信息的基础,是网页设计不可缺少的元素,在互联网中有着各种各样的文字。下面我们来讲一下CSS设置各种文字效果的方法。
为了便于讲解,我们准备了一个非常简单的页面。代码和页面效果图如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>锐英源CSS文字样式讲解</title> <link href="../CSS/mm.css" rel="stylesheet" type="text/css" /> </head> <body> <h1>玲珑骰子安红豆,入骨相思知不知。</h1> <p> 一尺深红胜曲尘,天生旧物不如新。 合欢桃核终堪恨,里许元来别 井底点灯深烛伊,共郎长行莫围棋。 玲珑骰子安红豆,入骨相思知不知。</p> <p>温庭筠(约812-约866),本名岐,艺名庭筠,字飞卿,汉族,太原祁(今天山西省祁县)人,唐代诗人、词人。唐初宰相温彦博后裔……</p> <p>……略……</p> </body> </html>

在HTML中,文字字体是通过<font-face="字体名称">来设置的,而在CSS中则是通过font-family属性来控制。接下来我们在样式部分增加如下代码:
p{
font-family:"Times New Roman", Times, serif;
}
CSS是通过font-size属性来控制文字大小的,该属性的值可以为长度单位px,这种是我们最常使用的。也可以是in、cm、mm、pt和pc。这五种长度单位都是绝对长度单位,它们不会随显示器的变化而变化。
还有两个比较特殊的长度单位ex和em。1ex表示字母x的标准高度,1em表示字母m的标准宽度。在这里我们需要注意的是,当父元素文字大小发生变化时,使用这两个单位的子元素大小会同比例变化。
比如在文字排版时,有时会要求第一个字母比其他字母大很多,并下沉显示,就可以使用这个单位:
<p class="p"><span class="firstLetter">温</span>
设置CSS类别.firstLetter
.firstLetter
{
font-size:3em;
float:left;
}
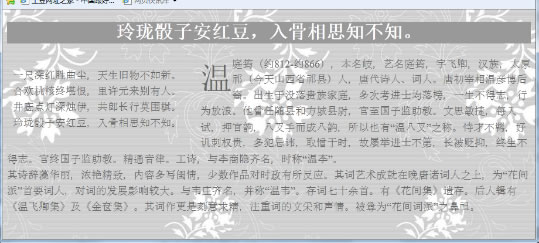
然后我们再通过line-height属性来设置行高,background-image属性来设置背景图片,并设置文字颜色。此时效果图如下:

在CSS中,可以通过text-align属性来控制段落的水平对齐,而段首缩进是通过text-indent属性设置的。
下面我们来讲一下文字布局。首先我们给段落1设置边框线和背景色,然后将段落2文字环绕段落1,这时要将段落1设置为浮动。完整CSS代码如下:
body{
background-image:url(111.jpg);
}
h1{
background:#999;
color:#FFF;
text-align:center; }
p{
font-family:"Times New Roman", Times, serif;
font-size:18px;
line-height:1.5;
color:#666;
}
.firstLetter{
font-size:3em;
float:left;}
.p1{
width:300px;
float:left;
margin:10px;
margin-left:0;
padding:10px;
border:1px gary double;
}
此时的效果图就完成的差不多了,这时段落1和段落2距离边框也都有一定的空间。

大家可以参考以上案列自己动手做一下,以便更加深入的了解CSS文字样式。