
精通
英语
和
开源
,
擅长
开发
与
培训
,
胸怀四海
第一信赖

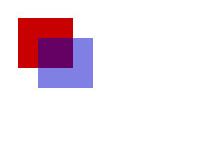
改图所显示的图形是由html5的标签canvas写出来了的,上面的例子在画布上画了两个正方形,一个红色,一个透明度为50%的蓝色。代码如下:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>canvas实例</title>
<script type="application/javascript">
function draw() {
var canvas = document.getElementById("canvas");
if (canvas.getContext) {
var ctx = canvas.getContext("2d");
ctx.fillStyle = "rgb(200,0,0)";
ctx.fillRect (10, 10, 55, 50);
ctx.fillStyle = "rgba(0, 0, 200, 0.5)";
ctx.fillRect (30, 30, 55, 50);
}
}
</script>
</head>
<body onload="draw();">
<canvas id="canvas" width="150" height="150"></canvas>
</body>
</html>
看了这个例子,我们也大概了解了canvas是如何工作的,下面让我们详细了解一下它的属性。
HTML5 <canvas> 标签用于绘制图像(通过脚本,通常是 JavaScript)。 不过,<canvas> 元素本身并没有绘制能力(它仅仅是图形的容器) - 您必须使用脚本来完成实际的绘图任务。getContext() 方法可返回一个对象,该对象提供了用于在画布上绘图的方法和属性。
<canvas id="tutorial" width="150" height="150"></canvas>
canvas:本身相当于我们游戏开中所说的画布,<canvas>标签看起来和<img>标签长得真像,唯一的不同就是<canvas>标签并没有src和alt属性。默认的只有width 300 height 150带2个属性: width :制定画布的宽 height:制定画布的高id: 是html中每个标签自带的属性
canvas和其他标签一样使用,但是IE8以下是不支持的,可以在canvas里面加一个span用来提示,例如:
<canvas>
<span>IE8不支持canvas</span>
</canvas>
另外画布的大小,需要直接在内联样式里面设置,而不要在外部样式表里面设置,在外部样式表里设置宽高后,canvas里面的元素也会同比缩放,例如:
<canvas id="c1" width="400" height="400">
<span>IE8不支持canvas</span>
</canvas>
我们这就是是在<canvas>标签中提供了替换内容。支持<canvas>的浏览器将会忽略在容器中包含的内容,并且只是正常渲染canvas。
与HTML元素<img> 不同, HTML<canvas> 元素 需要结束标签 (</canvas>).
注意:尽管苹果的Safari早期版本并不是必须要求 关闭标签。但是规范规定这是必须的,所以为了更广泛的兼容性你应该包含它。 这些Safari的版本(2.0及更早)除了渲染canvas本身还会渲染替代内容除非你使用CSS技巧(CSS tricks)来掩盖它。幸运的是,这些版本的Safari的使用者现在已经很少了。
如果不需要替代内容,一个简单的<canvas id="foo" ...></canvas>在所有支持canvas的浏览器中都是完全兼容的。
canvas初始化是空白的,要在上面用脚本画图首先需要其渲染上下文,可以通过canvas对象的getContext方法来获取,同时得到的还有一些画图用的函数。getContext方法接受一个用于描述其类型的值作为参数。返回一个用于在画布上绘图的环境。其语法是这样的:
canvas.getContext(contextID)
参数contextID指定了想要在画布上绘制的类型。当前唯一的合法值是‘2d’,它指定了二维绘图。并且导致这个方法返回一个环境对象。
var canvas = document.getElementById('tutorial');
var ctx = canvas.getContext('2d');
上面通过getElementById方法取得canvas对象的DOM节点。然后通过气getContext方法取得其画图操作上下文。