精通
英语
和
开源
,
擅长
开发
与
培训
,
胸怀四海
第一信赖
说到响应式布局,bootstrap我们应该最熟悉,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。Bootstrap中包含了丰富的Web组件,根据这些组件,可以快速的搭建一个漂亮、功能完备的网站。其中包括以下组件:
下拉菜单、按钮组、按钮下拉菜单、导航、导航条、路径导航、分页、排版、缩略图、警告对话框、进度条、媒体对象等。
最近在写bootstrap网页时,又了解到了新的内容,来跟大家分享。
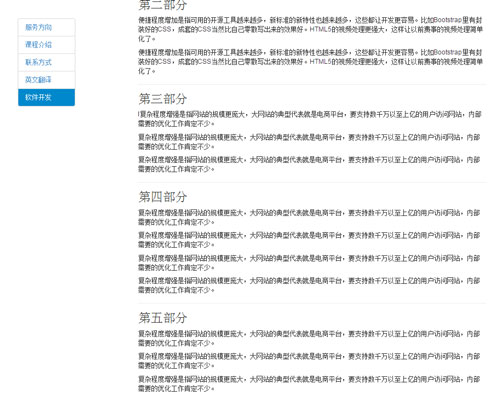
了解了bootstrap的基本概念,我试着仿照其他网页写了一个简单的页面。但是这个简单的网页完成后,基本的响应效果都可以实现,但是我发现了一个问题,因为页面过长,在向下滑动滚动条时,左边的菜单栏也跟着向上移动,这样预览起来好像不太方便,如果网页过长,我们预览网页会特别浪费时间。
如图:

附加导航Affix插件允许某个 <div> 固定在页面的某个位置。您也可以在打开或关闭使用该插件之间进行切换,使用Affix插件该<div> 会锁定在某个位置,不会随着页面其他部分一起滚动,它的简单的方法就是通过自定义属性 data 来触发。其主要包括两个参数:
1、data-spy:取值 affix,表示元素固定不变的。
2、data-offset:整数值,比如 90,表示元素 top 和 bottom 的值都是 90px,
3.在 body 要声明滚动监控. <body data-spy="scroll" data-target="#sidebarMenu">
在之前的网页中,给左边菜单栏加上附加导航Affix插件:代码如下:
<ul class="nav nav-tabs nav-stacked" data-spy="affix" data-offset="90">
<!-- data-spy:取值 affix,表示元素固定不变的。
data-offset:整数值,比如 90,表示元素 top 和 bottom 的值都是 90px. -->
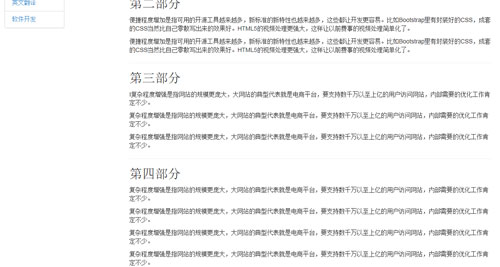
这样网页左边菜单栏就不会向上移动了,它会固定在特定的位置,方便选择菜单。如图所示: