
精通
英语
和
开源
,
擅长
开发
与
培训
,
胸怀四海
第一信赖
锐英源精品原创,禁止全文或局部转载,禁止任何形式的非法使用,侵权必究。点名“简易百科”和闲暇巴盗用锐英源原创内容。
HandyControl是.NET平台下的控件库,我在用WPF开发时,使用了HandyControl,对HandyControl的第一印象是,这个开源项目应该不是一个人在维护,至少会有团队,一个人团队做的库,我见过,没有这么大气的形式。
HandyControl用法也简单,在gitee和github上也都有介绍,导入些环境要素,就可以使用了。我找的例子里,直接引用了HandyControl的库,然后在写xaml里,就可以用工具栏拖出来HandyControl的控件,也可以手写<hc:这样的形式。
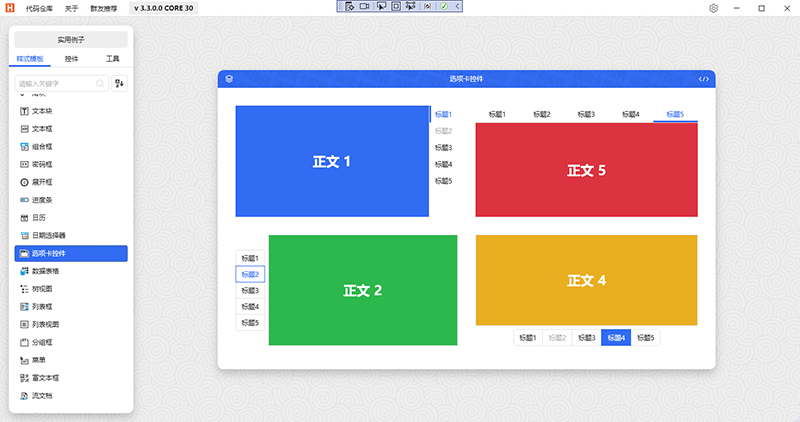
WPF我用的少,处理TabControl有点麻烦,自己写界面需要参考,搜索网络上的TabControl信息不全面,想到HandyControl里有例子,就打开看下,所以HandyControl例子代码分析里主要讲了TabControl部分,其它部分比较少。TabControl例子的界面如下:

如图可以看到,选项卡TabControl的位置在左右上下都可以,随心选用。
打开例子代码,在HandyControlDemo_Code下找到TabControlDemoCtl.xaml,右边设计窗口显示:无效标记。不过这不影响使用,大家不要紧张。
上面说的是View,ViewModel是TabControlDemoViewModel.cs,另外还有TabItem.cs和TabControl.cs这些重写控件的源代码。
我们先看xaml内容,
<TabControl TabStripPlacement="Right">
<TabItem Header="{ex:Lang Key={x:Static langs:LangKeys.Title}}" HeaderStringFormat="{}{0}1">
<Border Background="{DynamicResource PrimaryBrush}">
<TextBlock Style="{StaticResource TextBlockLargeBold}" Foreground="{DynamicResource TextIconBrush}">
<Run Text="{ex:Lang Key={x:Static langs:LangKeys.Text}}"/>
<Run Text="1"/>
</TextBlock>
</Border>
</TabItem>
<TabItem Header="{ex:Lang Key={x:Static langs:LangKeys.Title}}" HeaderStringFormat="{}{0}2" IsEnabled="False">
<Border Background="{DynamicResource SuccessBrush}">
<TextBlock Style="{StaticResource TextBlockLargeBold}" Foreground="{DynamicResource TextIconBrush}">
<Run Text="{ex:Lang Key={x:Static langs:LangKeys.Text}}"/>
<Run Text="2"/>
</TextBlock>
</Border>
</TabItem>
<TabItem Header="{ex:Lang Key={x:Static langs:LangKeys.Title}}" HeaderStringFormat="{}{0}3">
<Border Background="{DynamicResource InfoBrush}">
<TextBlock Style="{StaticResource TextBlockLargeBold}" Foreground="{DynamicResource TextIconBrush}">
<Run Text="{ex:Lang Key={x:Static langs:LangKeys.Text}}"/>
<Run Text="3"/>
</TextBlock>
</Border>
</TabItem>
<TabItem Header="{ex:Lang Key={x:Static langs:LangKeys.Title}}" HeaderStringFormat="{}{0}4">
<Border Background="{DynamicResource WarningBrush}">
<TextBlock Style="{StaticResource TextBlockLargeBold}" Foreground="{DynamicResource TextIconBrush}">
<Run Text="{ex:Lang Key={x:Static langs:LangKeys.Text}}"/>
<Run Text="4"/>
</TextBlock>
</Border>
</TabItem>
<TabItem Header="{ex:Lang Key={x:Static langs:LangKeys.Title}}" HeaderStringFormat="{}{0}5">
<Border Background="{DynamicResource DangerBrush}">
<TextBlock Style="{StaticResource TextBlockLargeBold}" Foreground="{DynamicResource TextIconBrush}">
<Run Text="{ex:Lang Key={x:Static langs:LangKeys.Text}}"/>
<Run Text="5"/>
</TextBlock>
</Border>
</TabItem>
</TabControl>
上面的代码在例子右上角的</>按钮可以在运行状态直接看到。
TabStripPlacement="Right"表示按钮在哪个位置。
<TabItem Header="{ex:Lang Key={x:Static langs:LangKeys.Title}}" HeaderStringFormat="{}{0}1">名称在资源里,按参数格式化处理。
Border有边框更美观。
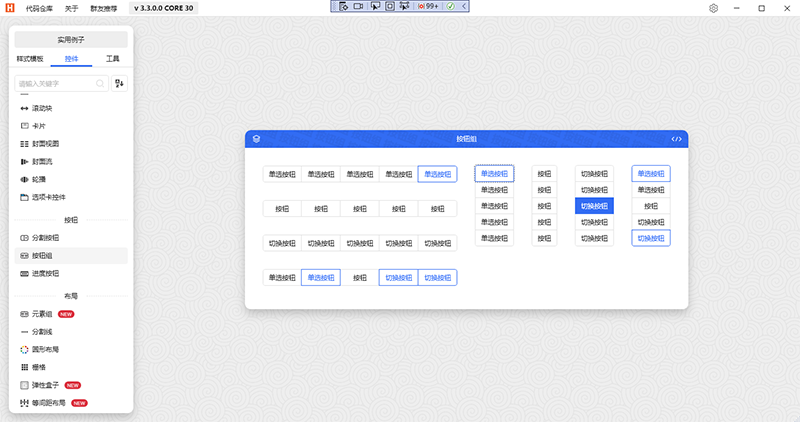
TabControl要求每个TabItem要带内容控件,带内容控件容易做MDI界面,但这点并不符号我要求,后来找到按钮组功能,觉得比较适合。按钮组功能界面如下:

使用按钮组,在并列的功能里选定一项,每个按钮不用带内容控件,切换时没压力。
很多程序员没有美工能力,所以参考一些经典开源项目的界面来写界面,会有好处。